| Ionic Creator - Generate The Code |
| Written by Nikos Vaggalis | |||
| Thursday, 19 November 2015 | |||
|
Can applications be created without code? However utopian that might sound, it does not preclude the possibility of the process being eased in some way. Ionic's Creator is a cloud based tool that aims to do just that - reduce the tedious and time consuming task of designing the UI to a mere drag and drop operation. This allows for rapid prototyping and a clear separation of concerns. Now a distinct line between team roles can be drawn. The designer can develop the UI and export it, handing over the boiler plate code and templates to the programmers who will plug in the real code. This results in a much tidier work flow, as each team member can focus on their own aspect of the development process, without the tight coupling arising from working together on the UI entailing repeated amendments to both code and UI. This approach does not rule out team cooperation as Creator offers collaboration options out of the box, such as sharing a project through a public or password protected url, or working simultaneously on a project. Creator also provides another solution to building hybrid apps, which run on a variety of environments. Projects can be exported as web pages and Android or iOS native apps with a single code base to rule them all. It does so by utilizing Ionic's framework technology, an ultra framework comprised of separate and self-contained frameworks such as AngularJS for Javascript code,Cordova for packing web to native apps, Sass for CSS, which together form an amalgam that enables the writing of apps in Html,CSS and JavaScript.
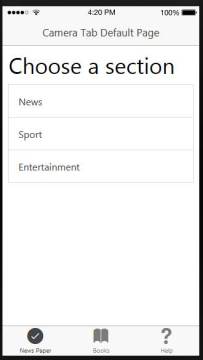
In the newly released Version 2, projects are cleanly exported and organized in separate folders and files. Staying loyal to MVC requirements, view/template, controller and router files live separately and ready to be processed with AngularJS. Furthermore, the exported app can be loaded from the PC into an emulator or real device, but what's even more interesting is that you can get a live preview of the app without having to export the project by just logging into your account and loading it on your device! After login in, you are presented with the workspace, a canvas where ready made UI components such buttons, lists and tabs can be dragged onto and combined to create the interface. So we dragged and dropped a few components, linked the resulting html pages and exported the project as a zip (html,css,js) package. The workflow was smooth and usable and produced a clean, attractive result:
The exported templates contain html code enriched with 'ion' directives
These are AngularJS directives that upgrade the UI with advanced functionality by consuming API facilities like swipe to edit, drag to reorder and removing items. The final exported mock-up can now be worked upon within the context of the Ionic framework to become a fully fledged app. It surely looks promising. In this video Matt Kremer provides a run-down of the features offered by the framework.
For more inspiration take a look at the Iconic app showcase to see what has already been built with the framework, and listen in to the forum discussion of what people are planning to build. A free licence is available for individual developers to work on a single project. More information
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Thursday, 19 November 2015 ) |