| Ring UI Adds Light And Dark Support |
| Written by Kay Ewbank | |||
| Friday, 09 November 2018 | |||
|
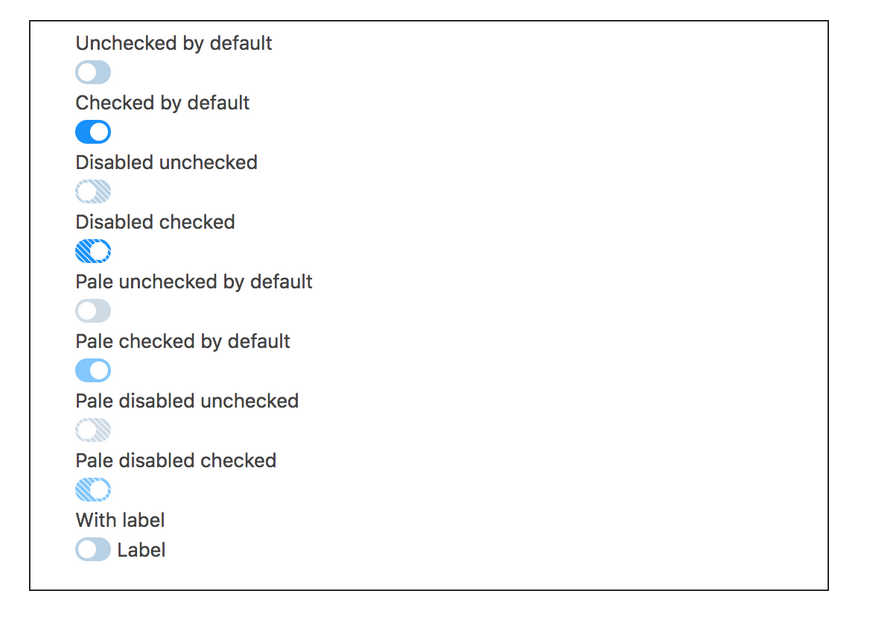
There's an updated version of the Ring UI controls for use when building web applications in JetBrains. The updated version handles light and dark environments as well as supporting CSS properties and modules. Ring UI is a JavaScript library of UI controls that were originally developed by JetBrains for their own use. It contains 50 React controls, ranging from simple links and buttons to more complex options such as a Date Picker and Data List. The intention on making the library more widely available is to enable developers to match the style of JetBrains user interfaces in products such as JetBrains Hub. The components in Ring UI are built using either React or Angular. Alongside the components there are APIs for managing forms and inputs, and utilities used in application development such as HTTP requests. Three new components have been added to the new version. There's a message component that shows a modeless dialog with a message and action to dismiss; a collection of tabs; and Toggle, an on/off toggle button that can be displayed in a number of ways:
The changes to the new version start with the visual language used to define the components. The developers say it has been completely re-implemented to make it clean and modern. More importantly, many of the components now also have a theme property that toggles the component’s appearance to work better with dark and light backgrounds. The components have also been made to consistently use CSS custom properties to specify their colors, fonts, and other parameters. This lets you change the appearance of components on the fly in modern browsers (outdated browsers use default values). The use of colors has also been improved, so you can use colors from Ring UI in your apps to produce a consistent UI.
The final change to the library is a move to Babel 7 and support for its new features. This means that if you don’t need to support outdated browsers, you can use browserlist to specify which browsers to support. This can help reduce the size of the final application code and simplify debugging.
More InformationRelated ArticlesJetBrains Strengthens WebStorm JetBrains Launches Subscription Model Toolbox
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |