| Firefox’s New Memory Tool |
| Written by Ian Elliot | |||
| Tuesday, 24 November 2015 | |||
|
Browsers are having a hard time differentiating themselves sufficiently to make it worth making a choice. Firefox 44 Dev Edition has something that might make you want to use it when debugging.
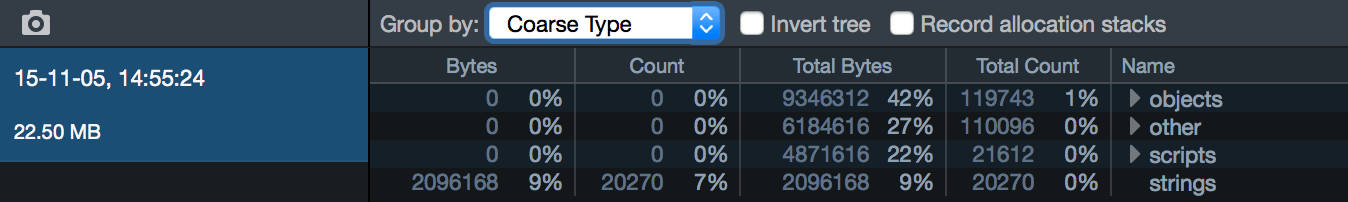
Memory usage is usually a mysterious business, something you leave to the compiler or interpreter - until that is things get tough. If you are writing a mobile app for example how much memory everything is using suddenly becomes important. Firefox has been adding debugging tools for some time and even issues a special development edition. The new memory tool in the developer edition 44 takes a snapshot of everything in memory and creates a tree/table categorizing use into:
Notice that the script use is specific to Firefox and its JavaScript engine but it should give you a reasonable idea of usage. It specifically lists the contents of the heap usage of the currently open tab.
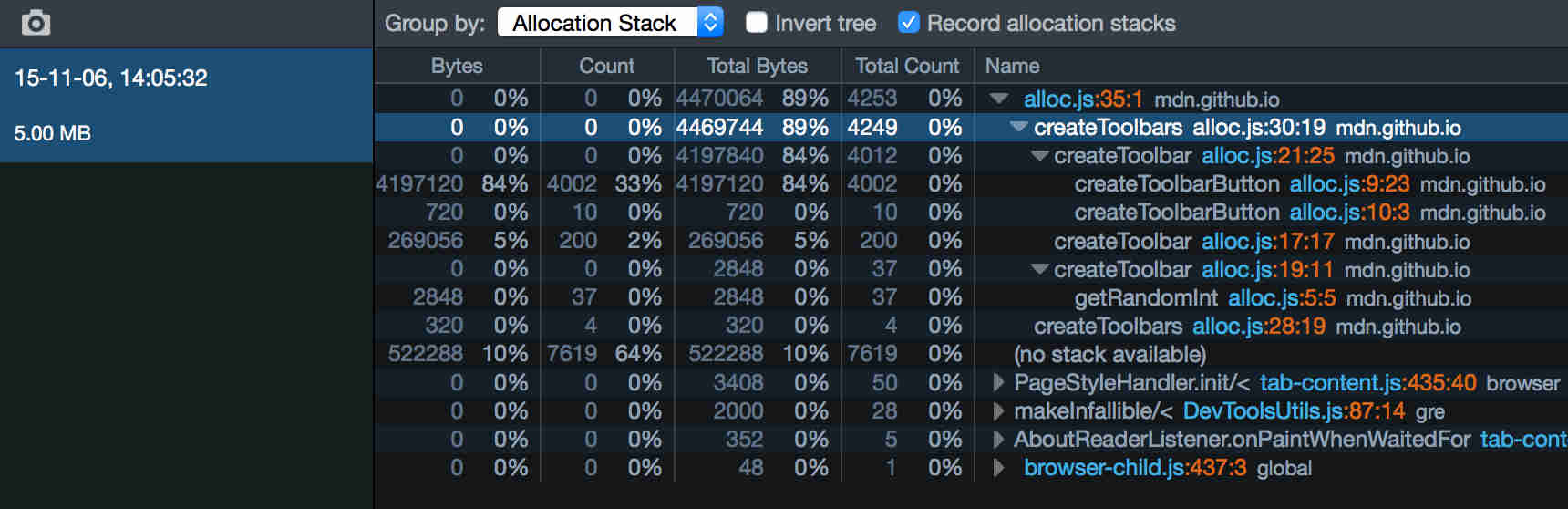
There is also a facility to view exactly where heap allocations occur in your program. The Allocation Stack view lists your function in order of the amount of memory they allocate. This is hierarchical so you see the total memory used by the function including any functions it might call.
While there is no specific tool to find memory leaks you can take repeated snapshots to see if your program is increasing its memory use significantly over time.
More Informationhttps://developer.mozilla.org/en-US/docs/Tools/Memory Firefox 42 Release Notes (Developer Edition) Related ArticlesFirefox 40 For Windows 10 & For Devs Firefox To Adopt Chrome Extensions Is Windows 10 Playing Fair - Mozilla Thinks Not
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Tuesday, 24 November 2015 ) |