| Atom 1.1 Released |
| Written by Kay Ewbank | |||
| Thursday, 05 November 2015 | |||
|
GitHub has released a new version of its Atom editor with the addition of live Markdown preview, better character measurement, fonts with ligatures and variable width fonts.
Atom 1.1 is the first stable release to pass through the new Atom beta channel. This was announced earlier in the month, when Github's Nathan Sobo said it would mean that all changes would now spend time being tested in a beta phase rather than being released directly from the master branch.
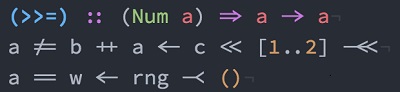
Atom was released last year as GitHub's cloud hosted editor. It was created by taking the source code of Chromium, the open source browser that Chrome is based on, and customizing it to work with the Atom web app. While this is mainly an HTML/JavaScript based web app, it doesn't run in a browser. It can be extended using JavaScript, is Node.js based and you can load any code using require. The new version has taken a different approach to character measurement. Because Atom measures runs of text on screen to absolutely position the cursor, selections, highlights, and overlay decorations, it measures text from the DOM to overcome the problem of Chrome lacking a text measurement API. The Atom blog explains "The problem with measuring from the DOM is that it forces a reflow, and these measurement-triggered reflows were a major source of slowness in early versions of Atom". To solve this, the developers avoided DOM measurement by caching the widths of each character in different styling contexts, which ignored the fact that characters can have different widths depending on their context, and caused problems when sub-pixel font scaling was enabled in Chrome, forcing the developers to patch Electron for a few releases to disable it. The new release reworked the way positions were measured from the DOM, rendering everything that doesn't require absolute positioning, then forcing a reflow before doing a second phase of the update. The developers say that by combining this approach with some improvements to the layout and style recalculation times, they found room for direct measurement in their 16ms frame budget. Support for fonts containing ligatures such as monoid, FireCode and Hasklig has also been added to the new release. To use them you install the font, then enable it by adding a reference to your stylesheet. Support for variable width fonts has also been added.
The Markdown Preview improvement means that when you view the rendered HTML markdown, it will have been adapted to match your syntax theme's color scheme. Other improvements include reduced GC pauses when you'e scrolling in the editor, and a new fuzzy search library.
More InformationRelated ArticlesAtom 1.0 - GitHub's Hackable Editor Becomes Stable To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Thursday, 05 November 2015 ) |