| ServiceWorkers Are Coming! |
| Written by Mike James | |||
| Wednesday, 02 July 2014 | |||
|
Mozilla has just announced that it will have ServiceWorker support in Firefox and Firefox OS by the end of September. The only question in your mind right now is - ServiceWorkers? The ServiceWorker API is something that has grown quietly until it burst onto the scene about a month ago and people started to take it seriously and realize that it might be at least part of the game changing technology that web apps and the web in general needs. A ServiceWorker is like a shared worker but it runs out of the context of a single page. It runs without access to the page DOM and it runs on a different thread to any JavaScript bound to a webpage. When you install a ServiceWorker you can specify a set of URLs that it will be associated with. A page loads and registers a ServiceWorker but after that the ServiceWorker runs on its own and loads new pages in response to the set of URLs it was registered.
When the user does any action that causes the browser to fetch any registered URL a fetch event is fired on the ServiceWorker. The event object provides all of the information you need to respond to the request for the URL. The respond with method can be used to send text or HTML back to the browser as if the URL request had been processed in the usual way. For example the following code in the ServiceWorker will send a fixed text message back to the browsers for every use of its associated URLs:
As soon as you have the basic idea you can start to see why the ServiceWorker might change the way you think about web apps. You can use a ServiceWorker to intercept URLs and serve the content directly from the client - no server needs to be involved. For example, you could implement a fall over system where the ServiceWorker checked to see if the content was available on line and supplied it if so or locally cached content otherwise. You could use it to engineer an app that mostly worked off-line using the same sort of approach. In fact the availability of ServiceWorker makes it possible to think in terms of "off-line first" apps. There are some interesting points to note about ServiceWorkers however. The first is that they make use of HTTPS for all URLs - that is any URL that is fetched has to use HTTPS and this is for security reasons. For the same reason the "same origin" rule applies to any URLs that you associate with a ServiceWorker - this is likely to be the biggest restriction on the use of the new feature. ServiceWorkers are mostly async and they return Promises where needed. The final complication is that ServiceWorkers have a discontinuous lifecycle. They can be killed and restarted anytime that the system needs to reclaim the memory and resources. The ServiceWorker will be restarted to handle any fetch event that it needs to so it works as if it was kept alive all of the time but its context isn't restored automatically. This means you have to use a cache to keep state variables current. The need to keep state preserved and to serve local conent makes new storage APIs necessary. The new Cache API lets you storre responses indexed by request. You can have multiple Cache objects and manage each one separately. You can cache cross-origin responses but you can't examine or modify them - only serve them directly to the client using respondWith. If you would like a video summery:
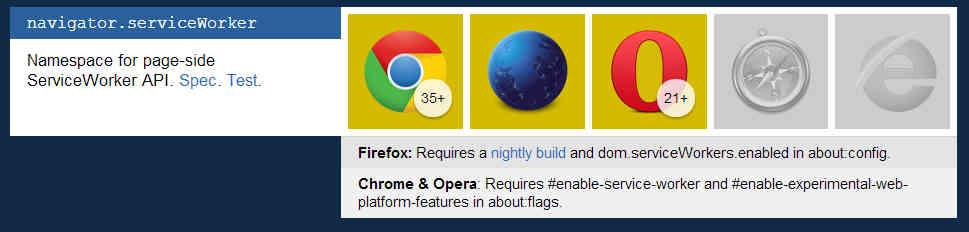
You can see that ServiceWorkers are a much more "code" oriented alternative to making use of the AppCache. While the app cache will be around for some time it is clear that ServiceWorkers provide a better, more controllable way of serving local content. The ServiceWorker API is still being created and there are a number of ancillary APIs that are in the pipeline to make it even more powerful. At the moment no browser provides teh ServiceWorker API but both Firefox and Chrome are working to introduce it soon and the Microsoft IE team are thinking about it. You can check the status of the project at Is ServiceWorker ready?
More InformationService Worker - first draft published W3C First Public Working Draft 08 May 2014 Related ArticlesjQuery Promises, Deferred & WebWorkers Task.js Asynchronous Tasks In JavaScript
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Wednesday, 02 July 2014 ) |