| Interactive Examples On MDN |
| Written by Lucy Black |
| Tuesday, 27 March 2018 |
|
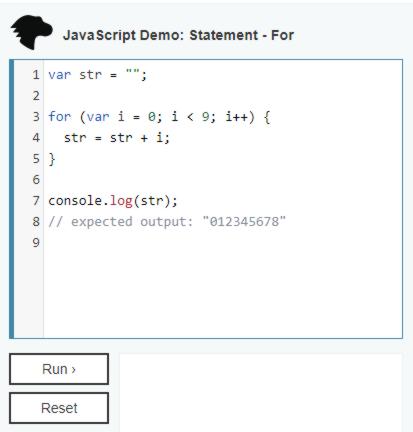
If you have visited MDN web docs recently you may have noticed the addition of interactive examples. This is the result of an ongoing project that is now complete for JavaScript and CSS. In his blog post announcing the new availability of interactive examples, Will Bamerg explains that the MDN Web Docs team has been designing, building, and implementing interactive examples for the reference pages. He writes: The motivation for this was the idea that MDN should do more to help “action-oriented” users: people who like to learn by seeing and playing around with example code, rather than by reading about it. In his January 2017 propsal for putting simple examples at the top of JS, CSS and Web API references pages Bamberg expanded on the problem this project intended to address: Although MDN is respected for completeness and correctness, it can be harder for people to get a quick refresher of syntax using MDN than using alternative sites like w3schools. He also noted: This is scoped to be a pretty small change. Bamberg now has to eat these particular words. The task expanded as it was refined and the JS and CSS editor that MDN Web Docs users can now interact with went through several revisions in light of user testing. There was also the problem of populating the editors with examples. The team asked Mark Boas to write examples for the JavaScript reference pages, and after couple of months he had written around 400 concise examples which Bamberg describes as "beautiful". Here's a really fundamental one:
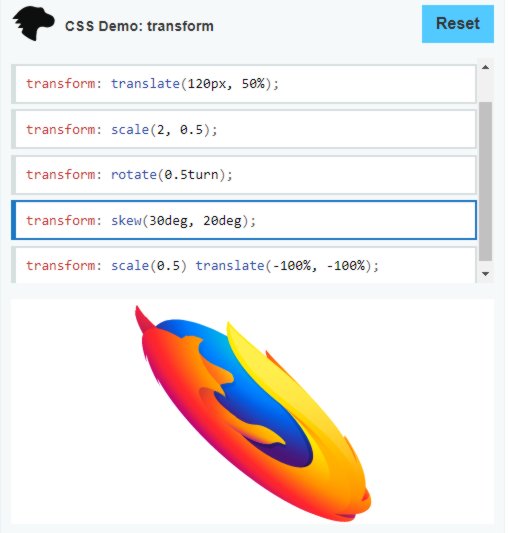
The important thing to note is that as well as seeing what the supplied code does when you Run it, you can edit the code to see what happens when you change it. In the case of CSS there are more than 150 examples contributed by the community. These are designed to show users the different kinds of syntax that an item could accept. Again as well as stepping through the code snippets, explore them by editing them. The Reset button allows you to restore the original:
The team is now working on similar interactive examples for the HTML reference and then it intends to tackle the SVG documentation.
More InformationBringing interactive examples to MDN Related ArticlesMozilla Updates and Renames MDN Mozilla Developer Network Celebrates 10th Anniversary Mozilla Developer Network Redesign To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Tuesday, 27 March 2018 ) |