| WebAssembly Computer Vision Experiments |
| Written by Alex Armstrong | |||
| Friday, 22 September 2017 | |||
|
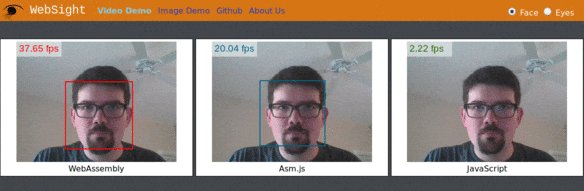
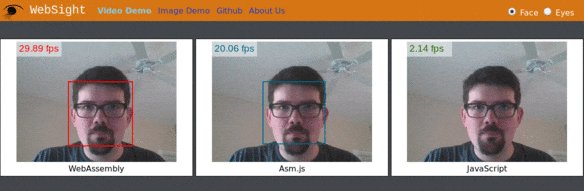
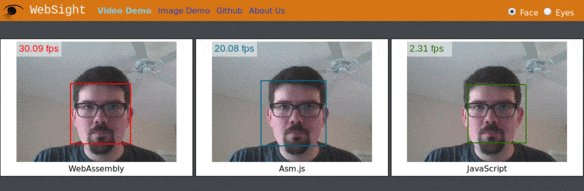
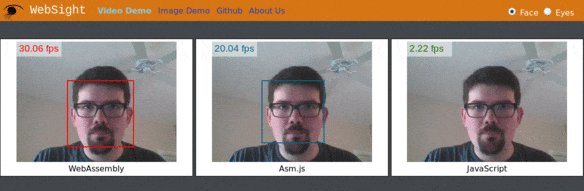
If you need convincing that WebAssembly is going to change the way we program web apps take a look at WebSight which shows that it is twenty times faster than JavaScript at a face detection task and twice as fast as asm.js
It is well recognized that as a complex language JavaScript is difficult to implement in a way that is fast and efficient thus limiting what can be done in the browser. Mozilla's asm.js, a subset of standard JavaScript that is simple enough for JavaScript engines to optimize, was one attempt to overcome the speed limitation but it wasn't enough for some applications. So for the past two years, with the backing of Microsoft, Google and Apple as well as Mozilla, WebAssembly (WASM), a low-level intermediate language that can be processed by the JavaScript engine alongside JavaScript, has been under development. WebSight.js a project from Brian Feldman, Debra Do, Yervant Bastikian, and Mark Romano serves to show off the performance capability of WebAssembly compared to asm.js and JavaScript. The project is hosted on GitHub where its Readme explains how it is used and how it works: WebSight demonstrates a comparison of performance between JavaScript, asm.js, and WebAssembly. A user uploaded static image or live video is displayed for each target. Performance is measured by the length of time it takes to detect face(s) or eyes in the image or video. Each target is run in its own web worker. The popular open source computer vision library, OpenCV, was compiled using Emscripten to asm.js and wasm (WebAssembly module) to utilize the Viola-Jones algorithm for object detection. HAAR.js was modified to remove the DOM manipulation, so it could be used in the JavaScript web worker. Mozilla Developer Advocate Dan Callahan asked the team to expand on this for the Mozilla Hacks Blog and clarify why they wanted to try out WebASssembly: We’d seen projects like WebDSP compile their own C++ video filters to WebAssembly, an area where JavaScript has historically floundered due to the computational demands of some algorithms. This got us interested in pushing the limits of wasm, too. We wanted to use an existing, specialized, and time-tested C++ library, and after much deliberation, we landed on OpenCV, a popular open-source computer vision library. Computer vision is highly demanding on the CPU, and thus lends itself well to wasm. Building off of some incredible work put forward by the UC Irvine SysArch group and Github user njor, we were able to update outdated asm.js builds of OpenCV to compile with modern versions of Emscripten, exposing much of OpenCV’s core functionality in JavaScript callable formats. The efforts spent on compiling the wasm file, and then incorporating it into our JavaScript were worthwhile: it outperformed JavaScript with ease, and was significantly quicker than WebAssembly’s predecessor, asm.js. A face detection algorithm was used for the comparison. The video stream data was passed into algorithms which returned the coordinates of a rectangle framing any faces in the image and calculate an FPS (frames per second) measure. The range of FPS depended on the users machine and browser, with Firefox being the best. The conclusion of the comparison was: the FPS of the wasm-powered algorithm was consistently twice as high as the FPS of the asm.js implementation, and twenty times higher than the JS implementation, solidifying the benefits of web assembly. The conclusion of the experiment as a whole was: Being able to use native, portable, C/C++ code in the browser, without third-party plugins, is a breakthrough. Our project, WebSight, successfully demonstrated the use of OpenCV as a WebAssembly module for face and eye detection. We’re really excited about the future of WebAssembly, especially the eventual addition of garbage collection, which will make it easier to efficiently run other high-level languages in the browser.
It really does look as if JavaScript is the assembly language of the web, just not quite the JavaScript we all know and love. WebAssembly really is going to be a revolution - all we need now are the tools to do the job. Emscripten may be OK for experiments like this but we need easier-to use-compilers and a better range of source language support.
More InformationExperimenting with WebAssembly and Computer Vision Related Articles
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Friday, 22 September 2017 ) |