| WebAssembly Explorer - A Learning Tool |
| Written by Lucy Black | |||
| Tuesday, 14 March 2017 | |||
|
WebAssembly has arrived in Firefox 52 and Chrome 57. It brings the ability for developers to compile applications from C or C++ for the web. To help developers understand and experiment with its binary format Mozilla has created WebAssembly Explorer.
As explained in our previous report, WebAssembly Is Ready For Use, WebAssembly (WASM) is a low-level intermediate language that can be processed by the JavaScript engine alongside JavaScript. The advantage of WASM is that it, by using a much lower level representation of the program, a binary format, than the equivalent JavaScript code runs much faster, achieving near native performance. This is its great appeal for games developers as Epic Games' CEO Tim Sweeney explains in this video, in which we learn why WebAssembly is considered a game changer for the web:
To prove the point about WASM's perfromance Epic has produced this demo:
Now that WebAssembly is available in both Firefox and Chrome developers will want to know more about. It's not a case of learning to write WebAssembly code. Instead a compiler takes C or C++ code (more languages expected in the future) and outputs the binary format that the browser then converts to machine code. Mozilla's WebAssembly Explorer is a tool that introduces WASM and how to use it. As explained in the 7-minute video preview that walks you though using the Explorer, the way WebAssembly works is that it defines an abstract virtual machine that can be used as a compiler target.
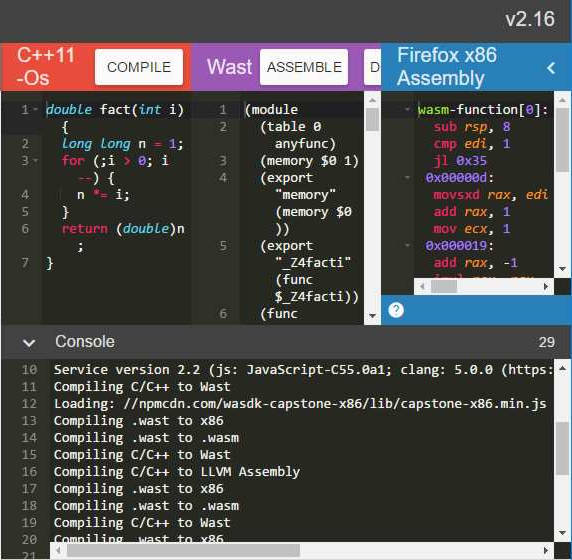
Although WASM has a binary format the WebAssembly Explorer compiler provides a human-readable textual representation. So when you type code into the 1st panel and click compile, you see this ??intermediate language in the middle pane and the the x86 Assembly Code that the browser eventually produces in the panel at the right.
In his blog post Previewing the WebAssembly Explorer, Dan Callalhan notes: One advantage of WebAssembly—and of the WebAssembly Explorer—is that developers can see exactly what optimizations are being applied to their code. For example, the WebAssembly compiler in the video is able to use C’s type information to automatically select between traditional division and a more efficient bit-shifting shortcut. With JavaScript, a browser’s JIT compiler may eventually arrive at the same optimization, but there are no guarantees. Ahead-of-time compilation also avoids the profiling and observational overhead associated with opportunistic JIT compilers. He also points out that while WebAssembly Explorer is "a great learning tool" it is not suitable for complex programs and that developers should instead use Emscripten which has been extended to produces WASM as well as the asm.js it was originally written to output.
More InformationPreviewing the WebAssembly Explorer
Related ArticlesWebAssembly Takes A Big Step Towards Being Real WebAssembly Has Mozilla, Microsoft,Apple and Google Backing It To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Friday, 17 March 2017 ) |