| Polymer 1.0 Released |
| Written by Ian Elliot | |||
| Monday, 01 June 2015 | |||
|
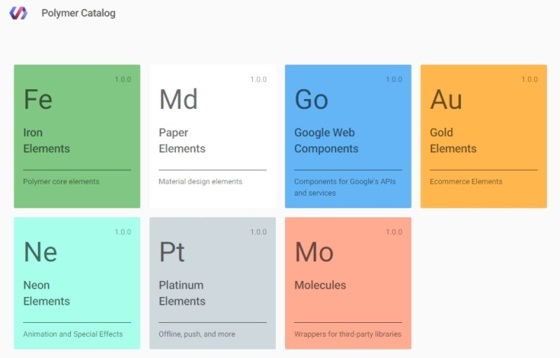
Google has released Version 1.0 of the Polymer library which makes it easy to create interoperable custom elements and create app-like experiences on the web. Polymer provides a set of features for creating custom elements. These features are designed to make it easier and faster to make custom elements that work like standard DOM elements. In principle you can do the job just with the W3C Web Components standards but Polymer makes it easier and provides polyfils and shims to allow thing to work on a wide range of browsers. The new release comes with a catalog of predefined components presented as a set of elements:
The periodic table like approach isn't an optional marketing extra - the component all have names that start with an element. For example, the collapsible block component is called iron-collapse, which sounds a bit worrying. You use it by embedding a tag in your HTML: Of course the tag is replaced by the HTML and code of the web component when Polymer processes the page. Polymer has been used extensively by Google since it was first announced - for example it is used for many of the UI elements in the Chrome Dev Editor - and now it is production ready. It is also significantly updated from its previous versions. In the release announcement, Polymer's Product Manager, Taylor Savage explains: Since the “Developer Preview” release, we’ve re-written the library from the ground up, focusing on cross-browser performance while keeping the developer-friendly ergonomics. The new library is about 3x faster on Chrome, 4x faster on Safari, and a third less code than in developer preview. Major new and updated features in Polymer 1.0 include:
There is also a Polymer Starter Kit with ready-to-use boilerplate, and an end-to-end toolchain to use from development through production deployment. More InformationRelated ArticlesChrome Dev Editor Now Available
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Monday, 01 June 2015 ) |