| Opera's Dragonfly released |
| Written by Janet Swift |
| Friday, 06 May 2011 |
|
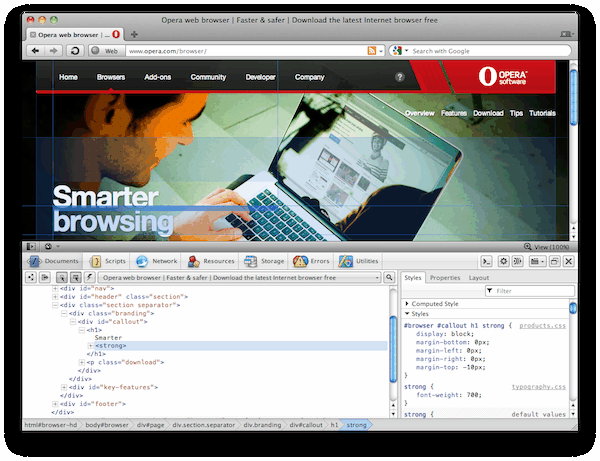
Dragonfly 1.0, the first full release of a development and debugging tool integrated into Opera browsers, is now available. Opera Dragonfly 1.0 is included by default with the Opera browser. It covers the full debugging workflow, from inspecting network access and downloaded resources, to debugging JavaScript issues and how CSS rules apply to the DOM. Support is included for debugging the very latest technologies, from SVG to HTML5 APIs such as Web Storage. A Console HUD can be brought up at any time in the debugging process to interact with the document. Opera Software has released Dragonfly, a development and debugging tool integrated into its browsers, the company said on Thursday. The tool is platform agnostic and works with both Opera Mobile for smartphones and tablets and the desktop versions of its browser. [ Also on InfoWorld: 13 features that make each Web browser unique. | And find out how to hack your browser in 7 easy steps | Get your websites up to speed with HTML5 today using the techniques in InfoWorld's HTML5 Deep Dive PDF how-to report. | Learn how to secure your Web browsers in InfoWorld's "Web Browser Security Deep Dive" PDF guide. ] The Norwegian company recommends using the latest version of the browser, but all versions from Opera 9.5 are supported. Users of the iPhone and the iPad are out of luck, because Opera Mobile isn't available for Apple's smartphone, and Dragonfly is incompatible with Opera Mini. But owners of Mac desktops or laptops are welcome. With Dragonfly developers can examine font and style changes live, and debug Scalable Vector Graphics (SVG) or Java scripts. Color-picking tools allow users to match colors, and then save them in a palette for later use. Dragonfly also allows developers to keep an eye on network loads, resources and storage. It shows users how items load, how cookies and HTML5 Web Storage operate, and how different resources, including images and videos, affect site performance and compatibility. To start using Dragonfly, users right-click on the Web page and select "Inspect Element", and then they are up and running, according to Opera. By default Opera Dragonfly is placed at the bottom of the browser window. However, for developers with a second or larger monitor, there is a also a detached mode, which allows the code to be placed elsewhere on the screen, or moved to the other monitor, Opera said. Dragonfly is what Opera calls a hybrid web application, which means the user never has to update it; the latest version is always pulled from the Web, according to the company. Also, the tool will always be compatible with the version of Opera used, it said. Opera isn't the only browser that offers integrated developer tools. Other options include Firebug for Firefox and Developer Tools for Google's Chrome browser.Opera Software has released Dragonfly, a development and debugging tool integrated into its browsers, the company said on Thursday.
To start using Dragonfly, users right-click on the Web page and select "Inspect Element". Once up and running, they can examine font and style changes live, and debug Scalable Vector Graphics (SVG) or Java scripts. Color-picking tools allow users to match colors, and then save them in a palette for later use.
Equally it allows developers to keep an eye on network loads, resources and storage. It shows users how items load, how cookies and HTML5 Web Storage operate, and how different resources, including images and videos, affect site performance and compatibility.
As we reported when the beta was released Dragonfly is what Opera calls a hybrid web application, which means the user never has to update it; the latest version is always pulled from the Web. Also, the tool will always be compatible with the version of Opera used. All versions from Opera 9.5 are supported, although using the latest version is recommended, but Dragonfly is incompatible with Opera Mini. For full information and documentation visit the Dragonfly website. Related news:Opera releases beta of Dragonfly
|
| Last Updated ( Friday, 06 May 2011 ) |