| Chrome 61 Ready To Introduce New Features |
| Written by Ian Elliot |
| Thursday, 07 September 2017 |
|
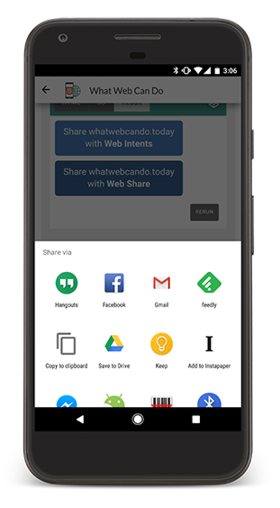
Chrome 61, the latest release of the dominant browser both on the desktop and on mobiles, is about to start being rolled out. Its twin highlights are native support for JavaScript modules and the inclusion of the WebUSB API. In addition the Web Share API is available on Android. Adding native support for JavaScript modules with: <script type="module"> makes it possible for Chrome to fetch granular dependencies in parallel, taking advantage of caching, avoiding duplications across the page and ensuring that script executes in the correct order. According to Pete LePage : This standardized module system unifies the way modular JavaScript can be written and shipped to web browsers. In the future, the same system will be available in Node, making it easier for you to write and deploy isomorphic JavaScript. The inclusion of the WebUSB API allows web apps to communicate with a wider range of USB devices than the keyboards, mice, printers, and gamepads that are supported by high-level web platform APIs., WebUSB open the way to using specialized educational, scientific, industrial and other USB devices in the browser without requiring specialized drivers. All that is needed is the user's consent. The Web Share API is a feature that has comes high on developers' wish lists as it avoids them having to integrate sharing buttons for each social network. Now you can use
In a future release, this API will also be able to share to installed web apps. LePage introduces these features in this video:
Other notable features and major changes in Chrome 61 include:
Kayce Basques demonstrates these new features in this video:
There are also several Deprecations and Removals in Chrome 61 and head of the list is a cxhange that aims to mitigate the type of hacking called dangling markup injection in which a truncated URL is used to send data to an external endpoint. Chrome 61 bocks resources whose URLs contain '\n' and '<' characters in Is anything is this release going to improve Chrome desktop performance - which has become almost unworkable for those who want to open many Windows tabs and switch rapidly between them. Until this problem is solved the best strategy appears to be to switch to Firefox, which over recent releases has become much, much better and as we recently reported beats Chrome by a mile - but even it isn't perfect.
More InformationWhat's New In DevTools (Chrome 61) Related ArticlesChrome Introduces Scroll Anchoring Native Code On Chrome Dropped In Favour Of WebAssembly Firefox 55 Is Great Yet Its Marketshare Is In Freefall Firefox 54 Multi-Process and Faster - Can It Woo Us Back To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Thursday, 07 September 2017 ) |