| Push Notifications Come To Chrome And Android |
| Written by Ian Elliot | |||
| Wednesday, 22 April 2015 | |||
|
The biggest problem the web has is its lack of push. Something new might be published, but you have to remember to navigate back to the page to see what it is - you have to contact the web page. Chrome 42 supports the Push API and this means that web pages can contact you.
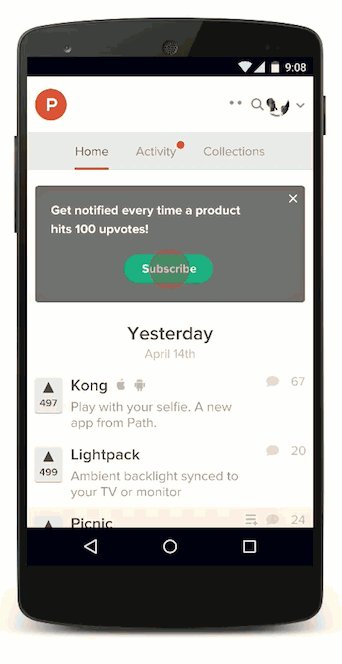
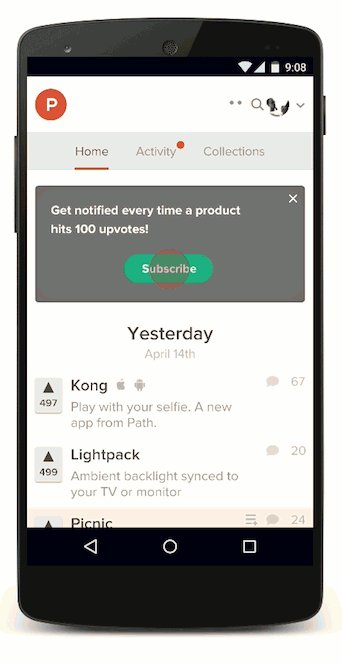
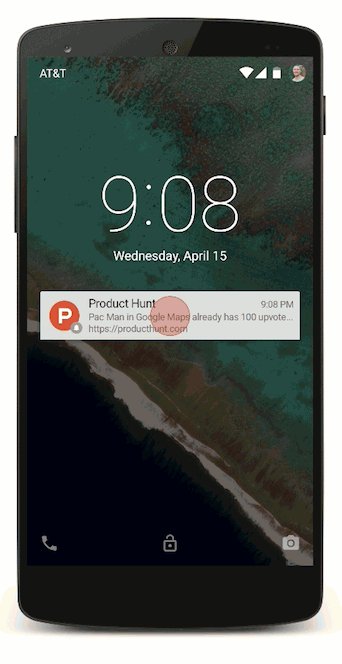
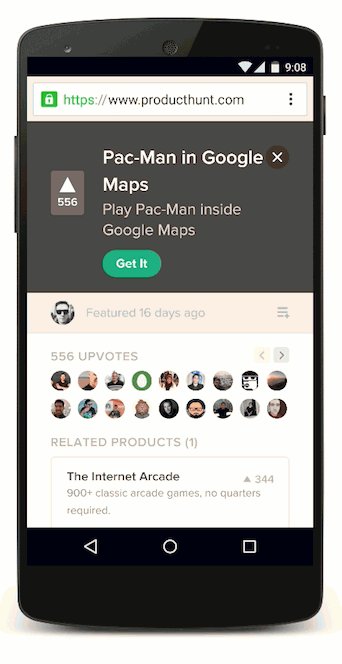
Push notifications on the web have been a problem for a very long time. Most websites either offer an RSS feed or hope that their users will sign up to an email notification system. Social media also has its part to play in pushing content to users, but compared to what an app can do it is all a bit lacking. The Push Notifications API is a W3C/WHATWG standard for sending notifications to subscribers. It is in a very early stage of development and there are lots of problems in using it - despite this Google seems to have put a lot of weight behind its implementation. As the Chrome blog says: "Over the coming weeks, mobile web users will be able to opt in to receiving push notifications from early adopters including Beyond the Rack, eBay, Facebook, FanSided, Pinterest, Product Hunt, and VICE News." This is even more surprising as at the moment it is only Chrome that supports Push. Mozilla has a different Push API that it rushed together to support its Firefox OS. Apple has its own alternative and Microsoft has yet another. So, put simply, if you want to use Push then it's a mess and you will probably have to opt to support just Chrome for the moment or opt to use a service such as Roost that attempts to iron out the differences. At the moment Roost offers Chrome and Safari notifications.
If you do opt to do it yourself then get ready for some fairly difficult work. The basic idea is that you need to register a service worker, i.e. a JavaScript thread, to handle the notification. The service worker runs in the background, even when your page isn't open. The next surpise is that that you have to use the Google Cloud Messaging (GCM) service to actually send the push notification. Your server sends notifications to GCM and it then passes them on to the client. All you have to do is send a POST containing your registration key and id - the body contains the notification. You can code your service worker to open a URL when the notification is clicked by the user, but as there is currently no way to include data in the notification the destination, for example your site's home page, has to be hard coded. In the future there should be a facility to carry data in an encrypted POST request. You can't help but think that the whole API is a bit underdeveloped. At the moment you need to use GCM, putting Google servers between you and your client, but it is hoped that this can be changed in a later version. You can't use a push notification to silently update anything, but again this is hoped to be added. Finally, while Android will retrieve a notification if Chrome isn't running, the Desktop needs Chrome to be running but not necessarily with your web page open. It is not clear if Firefox will be able to handle notifications on Android in the same way. Combining the Push API with the ability to add a site to the home page on Android and you have the equivalent of an app. With the addition of a web app manifest you can control how your site is added to the home screen and with a registered service worker you can keep the site live even when offline. At the moment Google is rushing ahead with the Push API - it will be interesting to see how much support it gets from Microsoft and Apple. What is clear is that this is another one of those "looks best in Chrome" moments.
More InformationReaching and re-engaging users on the mobile web Push Notifications on the Open Web Related ArticlesThe Chromium Team Changes Mind - We Will Have Pointer Events Microsoft Planning A New Browser
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Wednesday, 22 April 2015 ) |