| Chrome V8 JavaScript - Ever Faster |
| Written by Harry Fairhead | |||
| Friday, 14 February 2014 | |||
|
JavaScript is having so much attention applied to it that it seems to get faster every day. The latest speedup is from Google's V8 JavaScript engine. One of the ways that browsers can distinguish themselves ini the day of standards is to run JavaScript faster. It isn't just about claiming the top spot however because JavaScript performance is an essential ingredient of a web that make ever more use of it. The speed increases that we have seen recently have not only made existing apps work faster they have opened the door to implementing all sorts of advanced things in JavaScript instead of native code extensions or add-ins.
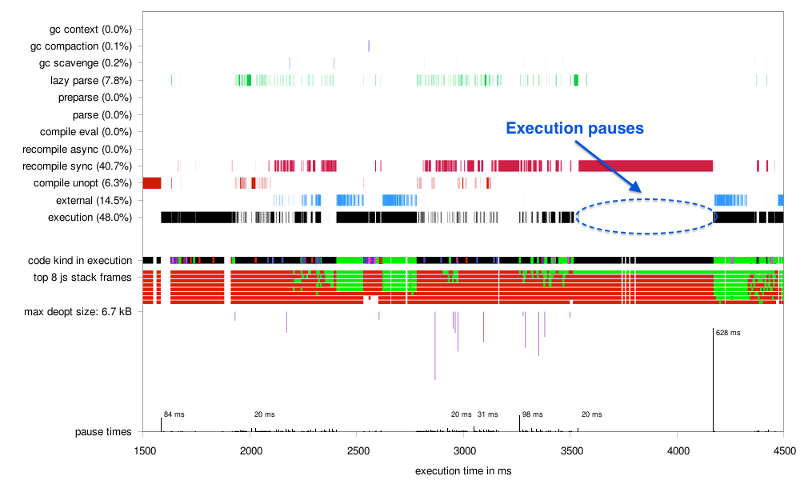
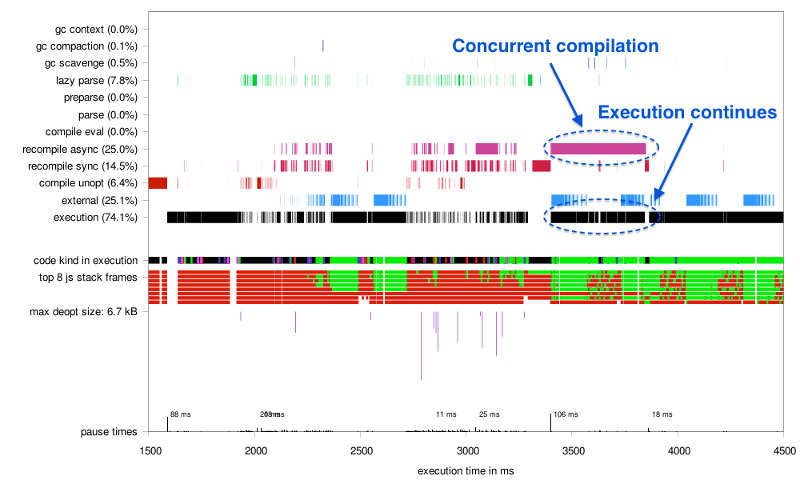
Mozilla has a very specific strategy of creating a subset of JavaScript - asm.js - which can be used to make machine generated JavaScript run faster, but this doesn't do much for general human generated JavaScript. Both Google and Mozilla, and to a lesser extent Microsoft, are working to create optimization improvements in their JavaScript engines. Google's V8 engine (you can almost hear the revving) take the approach that, while JavaScript is generally thought of as an interpreted language, compiling it on the fly is the best way to get a speed boost. However, there is the problem of responsiveness as well as speed. For a Just In Time (JIT) compiler you have to allow for the time it takes to compile the code before it executes. To avoid keeping the user hanging around, V8 performs two compilation stages. The first is triggered just before the code executes and it is fast, but doesn't attempt any optimization. Code that executes more than once is subjected to a second pass of compilation using an optimizing compiler. This pass takes more time and sometimes the user notices the moments of unresponsiveness and it can produce stuttering and dropped frames in complex applications like games. The latest improvement in V8 is that the second phase of compilation runs concurrently and on a separate background thread. This simple change is said to make things run smoothly and boosts benchmark performance by 27%.
Activity diagram for single threaded compilation
Activity diagram for two threads
The improved V8 is currently available in the Chrome beta channel, Android included, and unless there is some really difficult subtle problem with the idea it will make its way to general release soon. Personally I'm surprised that the two-pass compiler didn't make use of a separate thread from the start. If you want to reduce latency then threading is the way to do it, especially so in this era of multicore processors. My guess is that the difficulty has been in separating the compilation from the main thread and in sorting out the sychronization and communication. Such things are always much more difficult in practice than in theory. More InformationCompiling in the background for a smoother user experience Related ArticlesJava, ASM.js Or Native - Which Is Faster? Firefox Runs JavaScript Games At Native Speed Firefox 22 Released and 23 in Beta Webkit.js - Who Needs A Browser?
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Friday, 14 February 2014 ) |