| Page Speed for Chrome |
| Written by Ian Elliot | |||
| Thursday, 24 March 2011 | |||
|
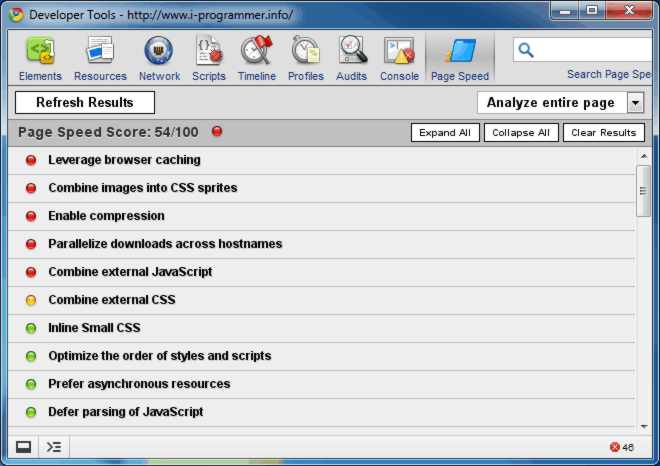
Google's free Page Speed tool is now available as a Chrome addon. The problem is that optimization isn't easy - even if you do have a tool that points out what the problems are. There is an old adage “The First Rule of Program Optimization: Don't do it. The Second Rule of Program Optimization (for experts only!): Don't do it yet.” Michael Jackson But there is something compulsive about shaving off a few milliseconds here and there and any tool that offers to show you where the inefficiencies are is sure to be a winner. Google's Page Speed is just such a tool and now it is available as a Chrome add-on. Previously you could run Page Speed from the command line or as a Firefox addin. The new addon is built using the Page Speed SDK which is open to anyone to use to build analysis capabilities into any software. The API is a C++ library that you can use on almost any OS. Page Speed for Chrome performs the same sort of analysis as the Firefox addin. If you need to test a page served to IE then you can use WebPageTest. The big problem with Page Speed is that it provides you with a great big list of concerns. Some of these look like single items - for example "Enable Compression" - but when you look into them require multiple actions on your part to clear the problem. In addition there is the standard problem that many of the inefficiencies will be beyond your control because of the way third party content is served - ads, buttons, widgets and so on. Even Google has only recently implemented a speed up of its AdSense advertising service.
Other suggestions sound easy but are much more difficult to put into practice if the site is based on a framework. For example - Combine images into CSS sprites - is easy enough to begin to implement by putting the listed graphics into a single file but changing the HTML/CSS, JavaScript and whatever server side language you are using to load the correct portions of the image is much more time consuming. In many ways this situation simple reflects what a terrible development platform HTML and its collection of technologies actually is. The bottom line is that if you run Page Speed on your site the result is more likely to be depression than action. What is more there is no real way to gauge just how much improvement fixing any of the problems or part of any of the problems would produce. For a complex website that involves server side and client side activity optimization is a big problem and probably best solved by implementing good architecture from the word go - but this too is easy to say and very hard to stick to.
Tools like Page Speed are fun and occasionally useful but we really need some better ways of optimising web sites that are more like Google's previous attempt at making the web go faster mod_pagespeed for Apache 2 that simply applied some "go faster" rules without you having to make any changes to the site. More InformationFaster websites for free - thanks Google!
|
|||
| Last Updated ( Thursday, 24 March 2011 ) |