| Google Invites Vancouver To Paint the Sky |
| Written by David Conrad | |||
| Thursday, 20 March 2014 | |||
|
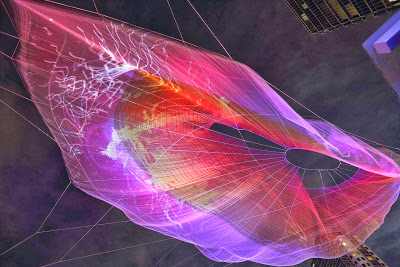
The Vancouver waterfront has a new attraction - an interactive crowd-controlled visual artwork on a textile sculpture of monumental scale created for TED's 30th anniversary. The 30th annual TED conference is taking place in Vancouver this week March 17-21st. As usual the event has a stellar line up of influential people talking about cutting edge technology and ground-breaking ideas. To mark its 30-year milestone it opened with an appearance from Richard Saul Wurman who founded TED in 1984, and as a one-off conference about technology, entertainment and to celebrate the occasion artist Janet Echelmann and Google Creative Director Aaron Koblin, who originally met at TED in 2011, collaborated on a 300-foot long sculpture called Unnumbered Sparks.
Made from ultralight fibers this acts as a web browser, enabling hundreds of participants, using their mobile phone, to add layers on top of the floating net sculpture via five high definition projectors, painting the sky with colored light. The result is described in the Google official blog as: a crowd-controlled visual experiment on a giant, floating canvas.
The way users interact with the sculpture is to connect their phones to Google's wifi and the artwork's website. They can control exactly where they want to display something and can change the color. One important thing to note is the JavaScript that executes on the phone is the same as that on the sculpture. The technology behind the effect is explained in this video.
In the video Aaron Koblin points out that what we are seeing is a "distributed website" on the sculpture and comments: This is just about the most difficult projection mapping scenario I can imagine. He explains how Websockets is used to stream the touch input from mobile phones directly into Chrome where all the incoming data is passed out to another Chrome instance that renders the graphics in real time.
A Google Creative Labs team member says: So basically we built this entire 3D editing environment directly in Chrome using WebGL. We're using cameras to sample the light from the virtual sculpture and then we're using projectors to take that information and project into this very complex, three-dimensional shape. WebGL here allows us to do an insane amount of computation in real-time. To solve the problems of complicated piping of network throughout the team used Go, Google's own language for systems and concurrent programming.
The artwork also includes a spatilized audio experience that uses an ambient composition which responds to visitor interactions by programmatically triggering the sound bed adding sounds to the space and giving them different effects. This means that visitors hear distributed audio through their mobile phones. Koblin sums up: We have these really powerful devices in our pockets and potentially new ways that we can utilize those technologies for different types of experiences. Taking it away from getting lost in the the interactions there, and bring it into the world around us. More InformationA browser that paints the skyRelated ArticlesA Programmer's Guide To Go With LiteIDE
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Friday, 21 March 2014 ) |