| Angular Gets New DevTools and Feature Request Process |
| Written by Kay Ewbank |
| Monday, 07 June 2021 |
|
The Angular team has announced a new Chrome DevTools extension and a change to the way feature requests are handled. Angular is an open source TypeScript-based web application framework that can be used for building JavaScript apps and dynamic web pages. Following work on its development by Google, it has gained widespread support.
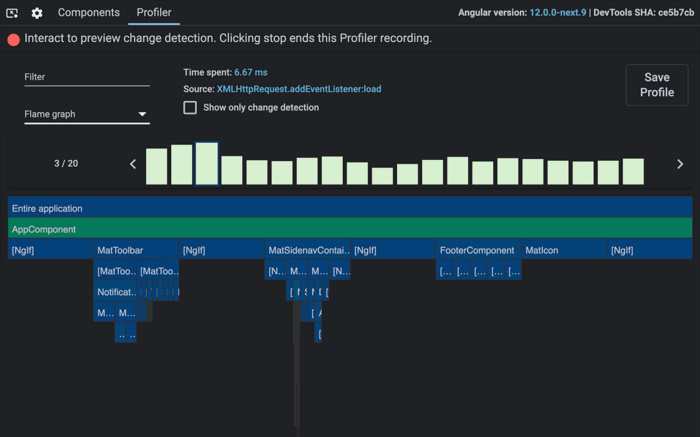
Angular DevTools is a new Chrome DevTools extension that you can use to inspect the structure of your applications and profile their performance. The new extension has been developed in collaboration with Rangle.io, who built Augury, the first debugging tool for Angular. The developers say that in its current release, Angular DevTools focuses on visualization of the component structure and understanding the change detection execution. Angular DevTools provides a component explorer in a similar way to Augury that allows you to preview the structure of your application. It also shows an overview of the change detection cycles to make it easier to spot performance bottlenecks.
The second improvement for Angular users is a new automated feature request process that is being put in place after analysis by the developers showed that most of the pull requests sent in by users are feature requests. This, combined with the sheer volume of pull requests has driven a new approach that will be implemented in the next couple of weeks to manage existing and incoming requests for features. When a ticket is received, an Angular team member will review it manually and categorize it as a feature request or an issue. If it is a feature request, the team will look at whether it aligns with any existing projects on the roadmap. If it does, the request will be prioritized. Other feature requests will go through a 60-day voting process. During this period, anyone will be able to vote for the corresponding feature by giving it a thumbs-up reaction, and the most popular requests (with more than 20 votes) will automatically be labeled for consiferation by Angular's GitHub bot. Those that aren't popular will be closed.
More InformationRelated ArticlesAngular 12 Moves Closer To Ivy Angular 11 Released With Byelog Goal Complete Angular 8 Adds Default Differential Loading AngularJS 2.0 Is Radically Different
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |