| React Devtools Beta |
| Written by Alex Denham | |||
| Thursday, 06 August 2015 | |||
|
A completely new version of the Devtools for React, the open source JavaScript library from Facebook, has been released as a beta version.
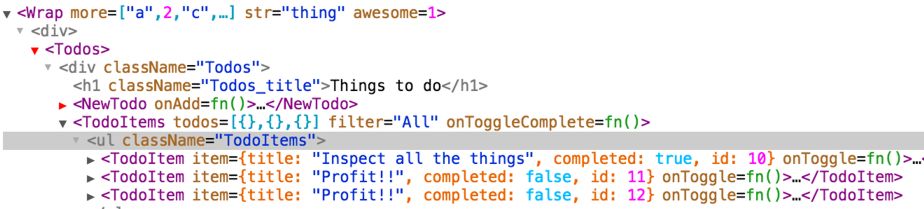
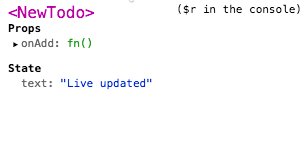
As we discussed earlier in the year, React is the open source JavaScript library that you can use to build user interfaces. It was created by Facebook, and became open source in 2013. Using React you describe what you want to render in a declarative way using components and elements. The Devtools are an extension you can use to inspect the React component hierarchy in Chrome Developer Tools. The new version of the Devtools includes an initial version for Firefox that will let you do the same in Firefox developer tools. When it came to the new Devtools, the developers decided to start again from scratch in order to create a defined API for dealing with internals. This would enable other tools to benefit without having to depend on implementation details, so that going forward the developers would have more freedom to refactor things internally without worrying about breaking tooling. The existing version of the devtools is a fork of Blink's "Elements" pane, and is described by Jared Forsyth in a blog post about the new tools as: “imperative, mutation-driven, and tightly integrated with Chrome-specific APIs”. By contrast: The new devtools are less tightly coupled to Chrome, and easier to reason about thanks to React. In terms of features, the new version adds a new tree view of the devtools that the developers say gives a richer view of your props, including the contents of objects and arrays. Custom components are emphasized, and native components are de-emphasized. Stateful components have a red collapse, and props that change are highlighted in green.
Searching is another area that has been improved, as you can now select the search bar and start searching for a component by name.
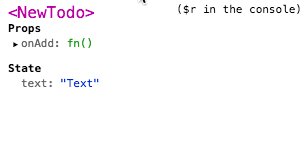
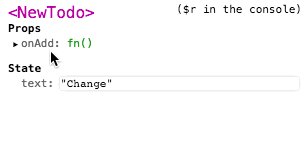
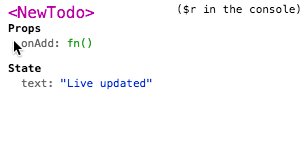
As shown above, the Side Pane has also been revamped. It now shows the context for a component, and you can right-click to store a prop/state value as a global variable.
More InformationRelated Articles
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 06 August 2015 ) |