| Browser Swarm - An Easy Way To Test JavaScript |
| Written by Ian Elliot | |||
| Monday, 30 September 2013 | |||
|
Microsoft has got together with appendTo and Sauce Labs to create BrowserSwarm, an open source, cloud-based automatic testing tool for JavaScript. Why Microsoft feels the need to get involved in this project is a bit of mystery as it tests your code using Chrome, Firefox, IE, Safari and Opera. Perhaps it is hoping to suggest as a spin-off that your code works better with IE. I think on this occasion we just have to admit that Microsoft is doing something helpful without any obvious payback.
This said you can't help but notice that BrowserSwarm owes a lot to Mozilla's TestSwarm, which does the same job but isn't open for public use unless you set up a server yourself. BrowserSwarm on the other hand lets you sign up and use its testing facilities. It promises not to use your personal information to send you spam, but one man's spam is another's... If you do sign up, BrowserSwarm connects to your GitHub repository - if you don't use GitHub then it doesn't work unless you want to find a way to connect. It also uses QUnit tests and if you want to use another framework then it's your job to extend the system. There are plans to develop the system in the future, but at the moment it isn't clear how much effort is being applied.
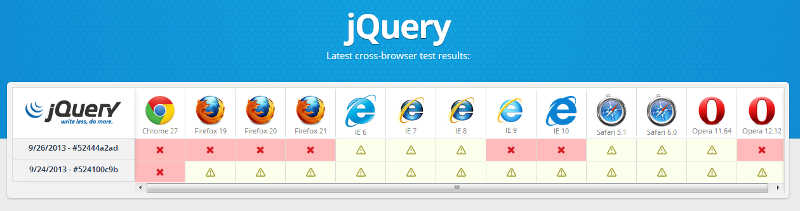
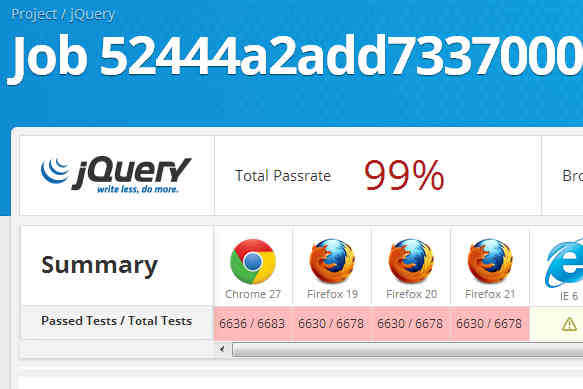
As long as your project is on GitHub and uses QUnit then BrowserSwarm will run all of the tests on its browsers and provide you with a report for each one. When you update the code then the project is automatically run against all the browsers. It also provides a set of tests for a range of standard frameworks such as jQuery etc.
As far as it goes BrowserSwarm is a nice addition to the available tools. If this idea is new to you it is worth pointing out that other "swarm" testing facilities are available but they usually cost something after you have exceeded the free trial. However, BrowserSwarm only tests your JavaScript using the tests you have created. Other testing facilities, BrowserStack for example, offer additional features such as the ability to take screen dumps so you can check what your code looks like in a range of browsers.
More InformationIntroducing BrowserSwarm – Spend less time testing your next JavaScript project Related ArticlesGetting Started With QUnit Testing QUnit Javascript Unit Tester Released
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Monday, 30 September 2013 ) |