| Ray Tracer in JavaScript |
| Written by Ian Elliot |
| Thursday, 19 January 2012 |
|
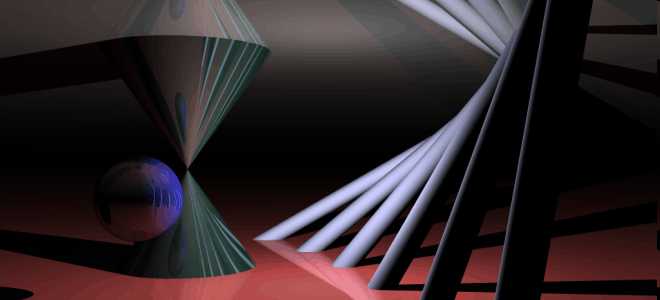
Just when you thought you had seen everything that could impress in JavaScript, along comes another crazy application.. Now we have a ray tracer that creates very realistic 3D scenes right in your browser. Ray tracing is one of the most fundamental of 3D rendering techniques, in the sense that it attempts to simulate the way a real scene is created by the light rays that enter your eye. The only difference is that a ray tracer generally works in the reverse direction to real light rays - that is from the camera out to the scene. The program has to trace a the path of a light ray from the camera out into the 3D model and see what it hits. From the color of what it hits, you can work out what color the pixel it intersects in the camera should be. It is simple in theory but it can be tough to implement and it is a real test for the hardware that runs it. Christopher Chedeau and Gauthier Lemoine have implemented an, admittedly simple, ray tracer in JavaScript. Using WebGL and a few useful tools such as glMatrix, Code Mirror and CoffeeScript. It only renders four object types - plane, sphere, cylinder and code but the principles it uses are general . It handles point source lighting and textured objects. One nice touch is that it uses progressive rendering which makes watching it build up a scene far less boring. If you watch the live in browser demo don't give up when you see the first image it increases in resolution as you watch.
It also has a simple scene description language that you can use to set up your own demonstrations - and yes, you can edit the scene in the browser. If you want to develop it further then the source code can be downloaded. Is there nothing out of the reach of the browser? A quick test suggests that it works on Chrome and Firefox but not under IE9 - for reasons that aren't clear.More informationVjeux blog entry explaining the theory
Comments
or email your comment to: comments@i-programmer.info
To be informed about new articles on I Programmer, subscribe to the RSS feed, follow us on Google+, Twitter, Linkedin or Facebook or sign up for our weekly newsletter.
|
| Last Updated ( Thursday, 19 January 2012 ) |