| NativeScript Adds LiveSync with Webpack |
| Written by Kay Ewbank |
| Friday, 01 June 2018 |
|
The new release of NativeScript has the ability to enable LiveSync with Webpack simultaneously. Other improvements in NativeScript 4.1 include more flexible frame composition and an enterprise authentication template for handling single sign-on.
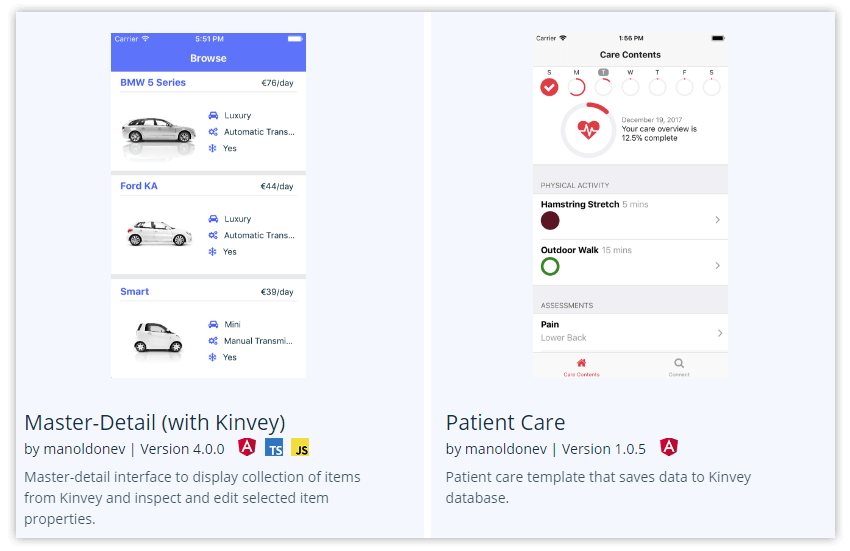
NativeScript is a system that allows you to write native apps for the web, Android, iOS and Windows Phone using JavaScript. The language is standard JavaScript that has been extended with some clever middleware that allows you to call functions in the native API. The addition of support for simultaneous enabling of LiveSync with Webpack is aimed provide a better developer experience and will allow you to Webpack your application as part of the development process. Support for Webpack for Angular 2 projects was added in version 2.2 in recognition of its increasing use by Angular developers. The new release has also improved the flexibility of frame composition, with more freedom on where to use the Frame view, and the ability to use more than one frame in an app. This allows the use of secondary navigation with frames, when the top level navigation is TabView or RadSideDrawer. However, the developers say that having multiple frames in Angular is still not stable. A new template that handles authentication with different single sign-on providers has also been added to the new release, and the templates have all been upgraded so that you can now see and select template flavors (Angular, TypeScript, JavaScript) for each template:
The enterprise authentication template comes as part of the integration of NativeScript with Kinvey, another product from Progress. The developers say that the best way to take advantage of the new template is to use it via NativeScript Sidekick. Sidekick has templates, verified plugins, cloud builds, and debugging that can be used to work in NativeScript using your own preferred IDE and tooling. Another improvement means that you can now open your NativeScript application in Android Studio and debug it as a native Android project. This will be helpful when you want to investigate a problem in the NativeScript Android runtime or you want to use some of the native tools in Android Studio like Profiling.
More InformationRelated ArticlesNativeScript - to rule them all? Even Javascript Can Implement Ransomware
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Friday, 01 June 2018 ) |