| Stimulus JavaScript Framework Released |
| Written by Kay Ewbank | |||
| Thursday, 22 February 2018 | |||
|
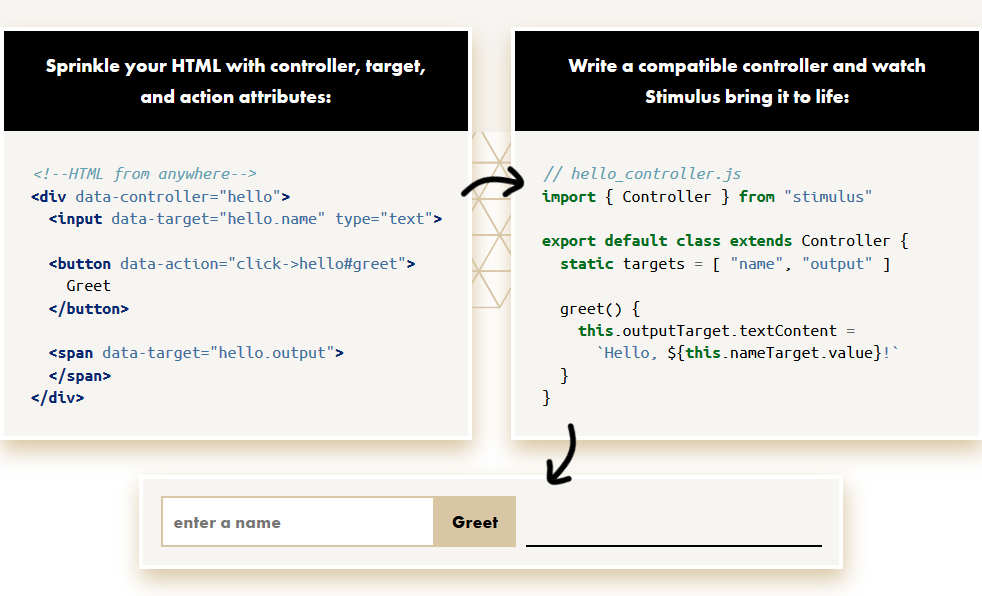
Stimulus, a new JavaScript Framework that revolves around just three main concepts: controllers, actions, and targets, was recently open-sourced by Basecamp and has now has reached Version 1.0. Stimulus was originally envisioned by Basecamp CTO and Ruby on Rails creator, David Heinemeier Hansson. It is described as a JavaScript framework with modest ambitions. It doesn't seek to take over your entire front-end, and isn't concerned with rendering HTML at all. The aim is to augment your HTML with just enough behavior to make it shine. Stimulus works by continuously monitoring the page, waiting for a specific attribute to appear. The data-controller attribute is used to connect and disconnect Stimulus controllers. The heart of Stimulus is its ability to automatically connect DOM elements to JavaScript objects. Those objects are called controllers in Stimulus. The developers of Stimulus say that in the same way that
Stimulus builds on another Basecamp library called Turbolinks. This is a development that makes use of an approach called pjax that was developed at GitHub. The developers at Basecamp say that the reason full-page refreshes can feel slow is not because the browser has to process HTML sent from a server, nor the fact that an HTML payload tends to be larger than a JSON payload, because browsers handle this well. What causes the timelag is because the CSS and JavaScript have to be reinitialized and reapplied to the page again, even if the files themselves are cached. To get around this reinitialization, Turbolinks maintains a persistent process, just like single-page applications do. The process is largely an invisible one, and it intercepts links and loads new pages via Ajax. This approach is different from most contemporary JavaScript frameworks where JSON is turned into DOM elements via a template language. It also differs in the way state is handled. While most frameworks maintain state within JavaScript objects, and then render HTML based on that state, Stimulus stores state in the HTML, so that controllers can be discarded between page changes, but still reinitialize as they were when the cached HTML appears again. The developers say this approach offers a valid alternative to the mainstream understanding of what a “modern” web application looks like, and can also be used in conjunction with other, heavier approaches. Stimulus is available under the MIT open source license and is available on GitHub.
More InformationRelated ArticlesNext.js 5 Improves Webpack Support jQuery Still Our Favourite Framework
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 22 February 2018 ) |