| Facebook Relay Improves Mobile Performance |
| Written by Kay Ewbank |
| Friday, 21 April 2017 |
|
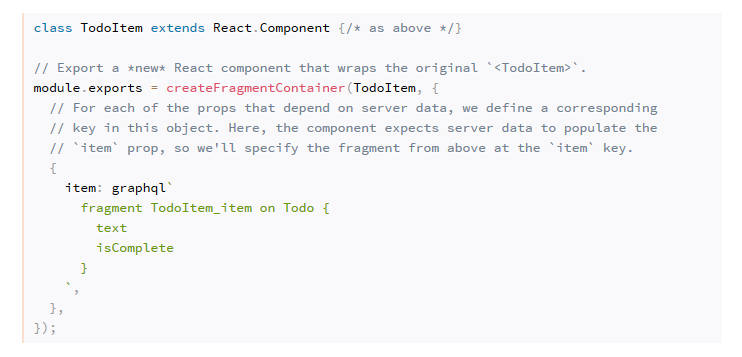
Facebook has released a new version of its Relay JavaScript framework. Relay Modern has been designed to be easier to use, more extensible, and able to improve performance on mobile devices. Relay was introduced as a JavaScript framework for creating data-driven apps. It uses Facebook's React library for creating user interfaces with GraphQL for composable data fetching. Facebook created a framework to underpin the two technologies to handle elements such as managing network requests, error handling, and data consistency. Relay introduced two concepts: colocated data and view definitions, and declarative data fetching. The idea of colocation of data and view means you get containers that colocate both the view logic and the data dependencies of each component. They are regular React containers that integrate with GraphQL, so for example you might have a container that renders a user's name and profile photo and specifies its data dependencies. Declarative data fetching means developers specify what data is required instead of how to load, cache, and update it. This frees them from the need to deal with the network directly, so reducing application complexity. Relay Modern has been developed in response to discoveries of the limitations of the original design, particularly when used on underpowered mobile hardware. Developers also told Facebook that the API was a bit too "magical,” making it hard to learn and predict. The changes have resulted in Relay Modern, a GraphQL framework with a simplified API, new features, and a smaller overall framework. Two new concepts in the updated version are static queries and ahead-of-time optimization. Both ideas came from the GraphQL side as ways to improve performance for lower-powered devices on poor mobile connections. One overhead in using GraphQL was the need to build queries by concatenating multiple strings to create the query, then uploading that query over a slow connection. Such queries could sometimes grow into the tens of thousands of lines of GraphQL. The other point the developers noticed was that all the mobile devices running the same app were sending more or less the same queries. The developers realized that if the GraphQL queries were static and known, so weren't changed by runtime conditions, there was no need to construct and send them from the mobile. Instead, they could be constructed once during development time and saved on the Facebook servers, and replaced in the mobile app with a small identifier. The app on the mobile only has to send the identifier along with some GraphQL variables, and the Facebook server knows which query to run. A similar technique is used in Relay Modern. The Relay compiler extracts colocated GraphQL snippets from across an app, constructs and saves the queries on the server ahead of time. The Relay runtime can then fetch those queries and process their results at runtime. An example of a container is shown below:
Another way the developers have improved performance is by 'ahead of time optimization'. Where there's a static query structure, the Relay compiler optimizes the output. The query saved to the server can be optimized, as well as the artifacts that the Relay runtime uses to fetch those queries and process their results at runtime. Alongside the optimizations, Relay Modern has a simplified mutations API. This lets developers specify 'fat queries' where you define all the things that might change in response to applying a mutation. Previously, when the mutation was executed, classic Relay intersected the fat query with the queries that have actually been executed to determine the minimal set of data to re-fetch. This sometimes made it difficult to work out what mutation would be generated. Instead, Relay Modern instead provides an explicit mutation API: You specify exactly which fields to fetch after a mutation and exactly how the cache should be updated after the mutation occurs. This helps to both improve performance and make the system more predictable. Given the scope of the changes, there is a compatibility API that lets you start using the new Relay Modern APIs in the context of an existing classic Relay application. While using the compatibility API, you won't yet benefit from statically known queries or the smaller core, but will benefit from a simpler and more predictable API.
More InformationRelated ArticlesReact 15.5 Gets Ready For Rewrite Facebook's Relay For React Open Sourced Facebook Releases React Native To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Saturday, 22 April 2017 ) |