| NativeScript - to rule them all? |
| Written by Nikos Vaggalis | |||
| Monday, 16 May 2016 | |||
|
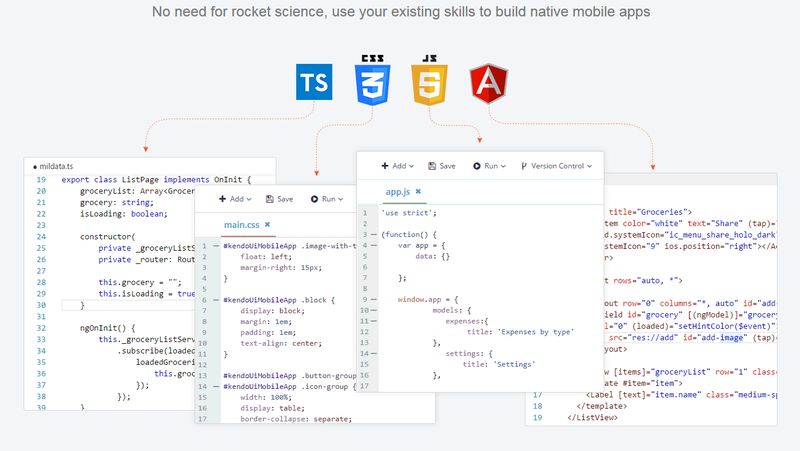
NativeScript 2.0 was recently released with tighter integratin for Angular2, extended support for 3rd-party native libraries for iOS and Android, and support, via plug-ins for TypeScript and UWP. A webinar tomorrow from John Papa will show you how to use Angular and NativeScript to build native mobile apps.
Cross platform mobile applications are the holly grail of every developer. Many have tried to conquer it, some have failed, some had successes, albeit mediocre ones. Each solution replenished the other solutions' shortcomings, still no-one being 100% percent at the target. There were many paths to follow, the end result of that, a heavily fragmented landscape of mobile cross platform development. You could use frameworks, Angular, React, JQuery Mobile or HTML5 and vanilla Javascript, taking the path of your app running inside the browser, or masqueraded as a 'native' app through PhoneGap or Cordova emulating a native environment. Your app now could run anywhere, having access to the actual mobile hardware but still confined within the boundaries of the WebView and the facilities it offers. Then, you didn't like Javascript that much? No worries there was CoffeScript, TypeScript and the language X to Javascript cross compilers the likes of SharpKit for C#, JSIL for both C# and VB.NET, Opal for Ruby, Google Web Toolkit for Java, Erjang for Erlang, Pyjs for Python, Perlito for Perl, you name it. And then, the true native path of Java, C and JNI, Xamarin and Mono, Objective-C and Swift. Now you do get access to the hardware but you bear the cost of a steep learning curve, the overhead of a static's language syntax (if accustomed to Javascript), as well as having to learn an IDE such as Android Studio, Visual Studio, Xamarin Studio and Eclipse. Therefore, each path had something to offer but also something that had taken away. Where is the Union of the sets, an approach that rips each one's benefits without any loss? in other words, we needed something that seizes the ease of development and ubiquity of Javascript but also added unhindered access to the native API's, so that you could transfer the knowledge, tools and frameworks accustomed to when developing for the Web, to the mobile device?
Enter NativeScript and the path towards the promised land. It's also important to note that the concept is not new, and NativeScript while spearheading is not alone in this native applications movement, (see ReactNative), but it's just that NativeScript seems more capable of pulling it off. As to the reasons why - With NativeScript you can :
April 27th, 2016 finds version 2.0 released with lots and important additions:
Do you think that mobile is the final frontier? No, there's already voices that ask for integration with the desktop too, and by that entering the realm of NW.js which supports Windows, Linux and Mac So where does that leave us? Javascript after ruling the browser, almost the server, now mobile, the desktop soon to follow, what does that mean for the rest? Will Javascript sidetrack everybody and rule them all? Far fetched it might sound but the push towards that direction has already began... Closing up, do make sure that you reserve a seat in the upcoming Use Angular and NativeScript® to build native mobile apps. No Web Views webinar, commencing on May 17th, where John Papa talks everything NativeScript.
More InformationRelated ArticlesEven Javascript Can Implement Ransomware
To be informed about new articles on I Programmer, sign up for our weekly newsletter,subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Monday, 16 May 2016 ) |