| Mozilla's TogetherJS - The Easy Way To Collaborative Apps |
| Written by Alex Armstrong | |||
| Thursday, 17 October 2013 | |||
|
Now adding real-time collaboration to a website involves very little extra work and you don't even have to design your app to make use of it. You can simply add it to an existing app and expect everything to work when more than one user accesses it at the same time.
Calling TogetherJS a library is probably an injustice. It is more like an open source app that you can simply drop into a web page or apps to provided instant collaboration. Basically all you have to do is add:
and then start it running with
When a user activates TogetherJS they are provided with a URL that they can send to another user. When the other user opens the link they both see the same page and can interact with it.
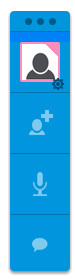
As well as both users being able to modify the page they can also chat to each other using a text box and talk using an audio stream. Both users see each others mouse cursors and the page content is updated in real time. You can see it in action in the following video:
How does this work? Many reports of TogetherJS make a point of claiming that it is based on WebRTC but this isn't really the core of the approach. In fact WebRTC is only used for the audio connection. The rest of the system depends on the use of a hub server to keep the two browser's state syncrhonized. This makes use of WebSockets to pass messages about the status of each browser. The default configuration is to use a server provided by Mozilla - yes this really isn't a peer-to-peer system. If you are worried about security or performance then you can setup and operate your own hub. This is a Node.js application and it is available for download. Setting up a server seems easy but you are going to need your own certificate if you plan to use SSL security/ TogetherJS allows you to configure many different aspects of operation including the URL of the hub server. The hub server supplies the URL which all of the users connect to and this is essentially the session state. The state is maintained working directly with the DOM. What this means is that two users might not see the same page layout - due to say differing screen resolutions - but things are kept in sync. In other words TogetherJS allows sharing with resolution independence. It also means that it imposes no persistence of state - that's up to your app to sort out just as it had to for a single user. This approach does have some disadvantages. For example, the two users do have to be seeing the same web page and any dynamic or generated content has to be the same for both of them. In other words this isn't screen sharing with both users seeing the same page. In most cases this shouldn't be a problem but you do need to be aware of it. Most applications of TogetherJS should be able to get what is required by using the configuration options. If you want to go further then you need add event handlers and deal with what is sent over the communications channel. TogetherJS needs a modern browser that supports WebSockets for its basic functioning and WebRTC for the audio chat. The documentation says that it works on the latest Chrome and Firefox and it might work on IE10 but this isn't a test target. This isn't the server-less communications revolution that WebRTC promises but it is very easy, very powerful and very useful.
More InformationRelated ArticlesMozilla WebRTC Goes Mainstream First Contact - Firefox & Chrome WebRTC Microsoft Goes Its Own Way With WebRTC Mozilla Demos Realtime Sharing Features In Firefox Google WebRTC - browser based communications
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Thursday, 17 October 2013 ) |