| 3D JavaScript Library Improves Renderers |
| Written by Kay Ewbank | |||
| Thursday, 13 December 2018 | |||
|
An updated version of Three.js has been released with improvements to its rendering facilities for Canvas 2D, SVG, CSS3D, and WebGL. Three.js has been designed to provide a JavaScript library and API that offers cross-browser support and minimal overheads. It can be used to create and display animated 3D computer graphics in web browsers, and scripts created in it can be used with the HTML5 canvas element, SVG and WebGL.
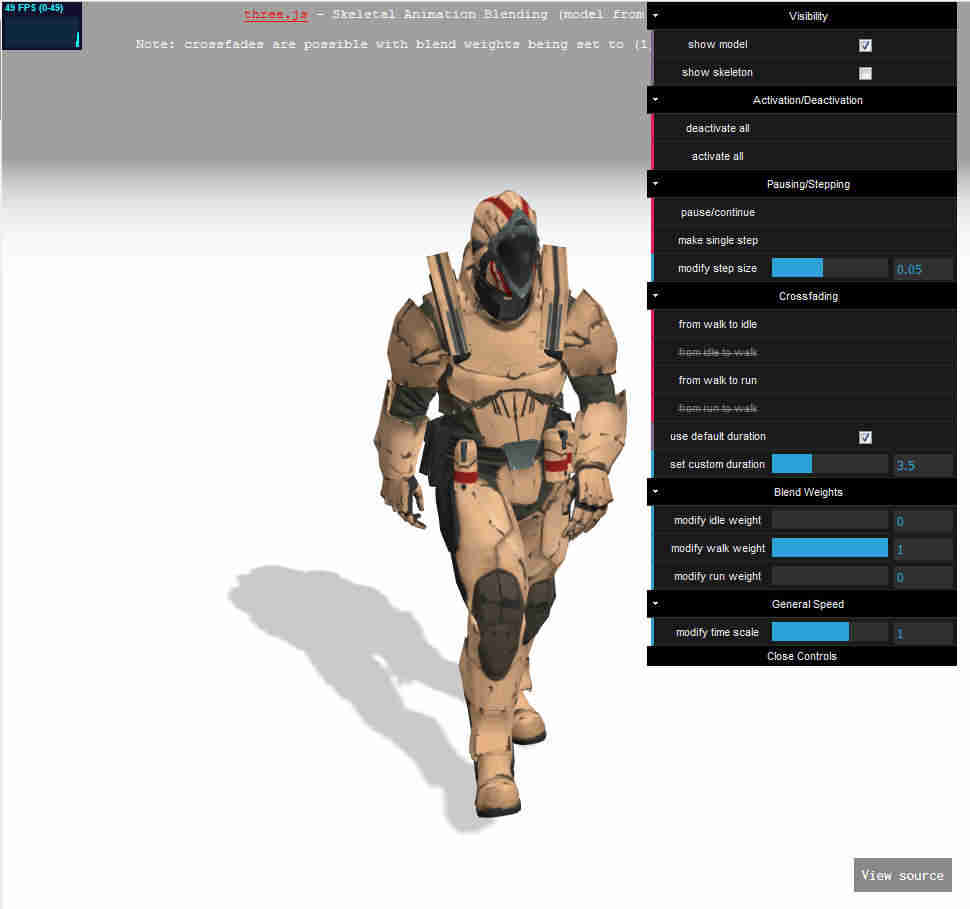
Developers work within Three.js by rendering a scene using a with a camera, lights, and meshes then apply animations to objects in the scene. Three.js supports a variety of cameras including perspective and orthographic; and can be used with trackball, FPS, and path controllers. Supported animations include armatures, forward kinematics, inverse kinematics, morph and keyframe, and it can be used to create special effects such as anaglyph, cross-eyed and parallax barrier.
Light effects that are supported include ambient, direction, point and spot lights; while shadow effects include cast and receive, and shading. For shaders, you have access to full OpenGL Shading Language (GLSL) capabilities: lens flare, depth pass and the post-processing library. Objects include meshes, particles, sprites, lines, ribbons, and bones, and geometric elements cover planes, cubes, spheres, torus, and 3D text, with lathe, extrude and tube modifiers. The updated version has a number of improvements to the WebGL renderer, including better handling of backgrounds with support for WebGLRenderTargetCube. Textures are handled better in WebGL, and the rendering order and vertex shading have been worked on. The WebGLRenderer also has better shader and tone mapping support. Audio is another area to have been improved for users of WebAudio. The three.js website has a wide selection of demo examples showing the type of animation and effects that can be created using the library.
More InformationRelated ArticlesSurvey Reveals JavaScript Trends VIM In The Browser - The Magic of WASM JavaScript Ecosystem Under Scrutiny To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 13 December 2018 ) |