| The Performance Of AngularJS |
| Written by Janet Swift | |||
| Thursday, 11 May 2017 | |||
|
AngularJS is a popular and hence important JavaScript framework, but there isn't a lot of information about how it performs in the real world. Some research based on a survey gives us some clues. Brazilian computer scientists, Miguel Ramos, Marco Tulio Valente and Ricardo Terra have conducted a survey to find out what practicing AngularJS (note: not Angular) programmers think are the main performance problems with the framework.While a survey isn't hard information like a benchmark, it does provide some interesting indicators of what the problems are and such information is scarce: The survey has 31 questions divided in four sections: (1) background, (2) practices and perceptions w.r.t. performance in AngularJS, (3) general causes of AngularJS performance problems, and (4) technical causes of these problems. The survey was promoted in a number of AngularJS communities and forums and got 95 responses - so this has to be regarded as a small, but well targeted, sample. Over 70% claimed at least 2 years experience. Although this is only about AngularJS many of the responses are appropriate to other frameworks. For example, 45% had inspected the source code with an eye to improving performance, but only 8% admit to actually making changes. The solution adopted is to either buy a third party component 30% or build their own 27% When asked what the causes of performance problems were the results are surprising:
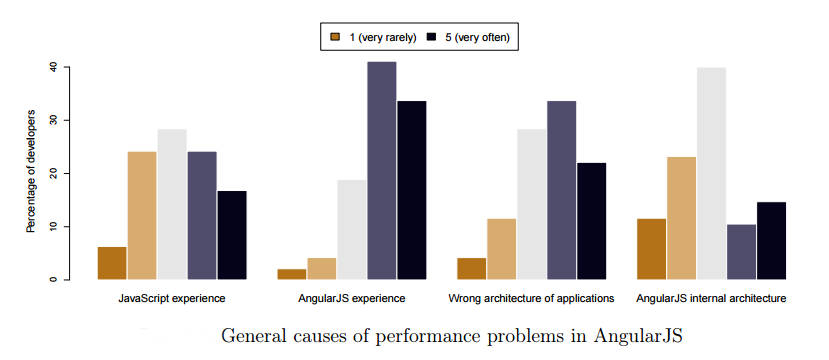
What is surprising is that how few of the respondents blame the architecture of AngularJS compared to blaming their own inexperience and that so many cite JavaScript experience to be a problem - surely if you select AngularJS you know JavaScript well first? The main results are discussed in the paper but the following figure, taken from the paper, provides an overview:
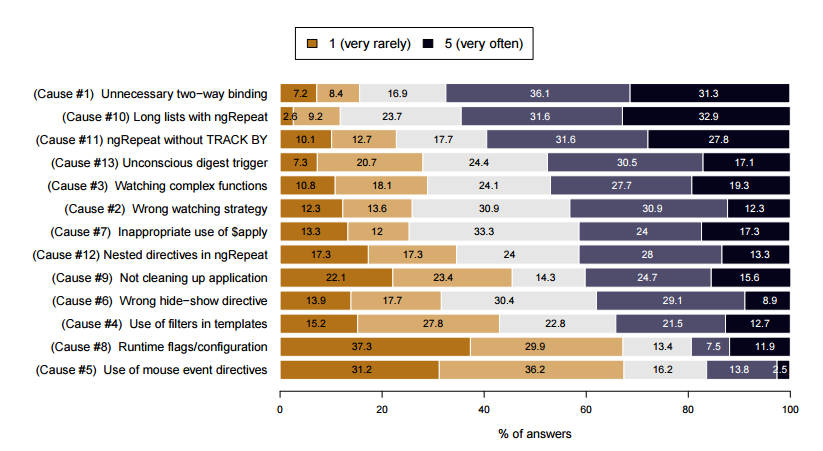
Top of the list of problem is unnecessary two-way binding. Remember that this is about performance problems and this suggests that automatic synchronization of data in view and model makes it too easy to overuse. Although these results are about AngularJS the researchers have a few words to say about Angular 2.0: "The most important architectural modification in Angular 2.0 is the new change detection mechanism, which uses immutable and observable data structures to detect changes made in the model. Specifically, immutable objects reduce the number of checks when comparing for equality complex and nested data structures. Observables also contribute to performance gains by providing specific events other objects can subscribe to in order to detect changes." Of course, it also switches from JavaScript to TypeScript and my guess is that problems with not knowing the language are likely to be even greater. The researchers plan to extend their work to Angular 2.0 and when they do look out for a news item about it.
More InformationAngularJS Performance: A Survey Study Related ArticlesjQuery Still Our Favourite Framework AngularJS 2.0 Is Radically Different Top 10 From Around The Web: AngularJS Web Development Resources The Weekly Top 10: AngularJS Web Development Resources The Weekly Top 10: More AngularJS Web Development Resources
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Tuesday, 23 May 2017 ) |