| Angular 4 Arrives On Schedule |
| Written by Ian Elliot |
| Friday, 24 March 2017 |
|
Angular 4, the latest version of the popular framework for building JavaScript apps and dynamic web pages that is being developed by Google is now out. This is a major release, but backward compatible with Angular 2.x.x.
If you are asking whatever happened to Angular 3, see our news report Angular Jumps To Version 4 which covers the announcement of the discontinuous numbering that was made at an Angular conference in Belgium in December 2016. Essentially, now that Angular has adopted semantic versioning the numbering has been altered to keep in step with the Angular router, the component that deals with the management of state transitions including the URL. As the router has reached version 4, Angular itself needed to skip from 2 to 4 in order to keep in step going forward. Whereas going from version 1 to version 2 involved a major rewrite of Angular and introduced many breaking changes, no such upheaval in anticipated with the move from Angular 2 to 4. The blog post announcing the general availability of Angular 4 top its "What's New" list by claiming that it is smaller and faster, noting: In this release we deliver on our promise to make Angular applications smaller and faster. By no means are we done yet, and you'll see us being focused on making further improvements in the coming months. The explanation for how this has been achieved is to do with the View Engine.: We’ve made changes under to hood to what AOT generated code looks like. These changes reduce the size of the generated code for your components by around 60% in most cases. The more complex your templates are, the higher the savings.
During our release candidate period, we heard from many developers that migrating to 4 reduced their production bundles by hundreds of kilobytes.
Another strategy employed to make Angular smaller and faster is that animations have been pulled out of @angular/core and put instead into their own package. So if you don’t use animations, their code will not clutter up your production bundles.
Other noteworthy new features include:
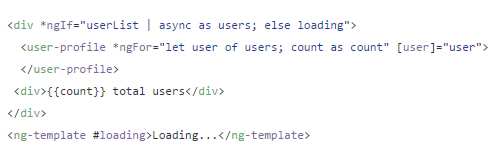
Improved *ngIf and *ngFor
TypeScript 2.1 and 2.2 compatibility Angular has been updated to a more recent version of TypeScript, which will improve the speed of ngc and will result in better type checking throughout your application.
Source Maps for Templates Experimental Closure Compatibility The announcement concludes: Updating to 4 is as easy as updating your Angular dependencies to the latest version, and double checking if you want animations. This will work for most use cases. If you require animations, the advice is to import the new BrowserAnimationsModule from @angular/platform-browser/animations in your root NgModule. Without this, your code will compile and run, but animations will trigger an error.
More InformationRelated ArticlesAngularJS 2.0 Is Radically Different Top 10 From Around The Web: AngularJS Web Development Resources The Weekly Top 10: AngularJS Web Development Resources The Weekly Top 10: More AngularJS Web Development Resources To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Friday, 24 March 2017 ) |