| Mozilla Thimble Relaunched As Teaching Resource |
| Written by Lucy Black |
| Tuesday, 08 September 2015 |
|
If you want an interactive introduction to HTML and CSS, take a look at the new version of Mozilla Thimble.
When Thimble was originally launched back in July 2012 as part of the Mozilla Webmaker project, it was promoted as a tool to create and share web pages to be used for a Maker Party. Now it is being relaunched with supporting materials, including lesson plans, that make it eminently suitable for use in the classroom, even by teachers who are not familiar with HTML/CSS. In her blog post Introducing the New Thimble, an Educational Code Editor for Teaching and Learning the Web, Hannah Kane writes: Thimble exemplifies the hands-on, collaborative learning philosophy at the core of Mozilla’s work. Thimble can be used by educators to create a customized and interactive classroom experience, or used by independent learners eager to teach themselves via step-by-step tutorials.
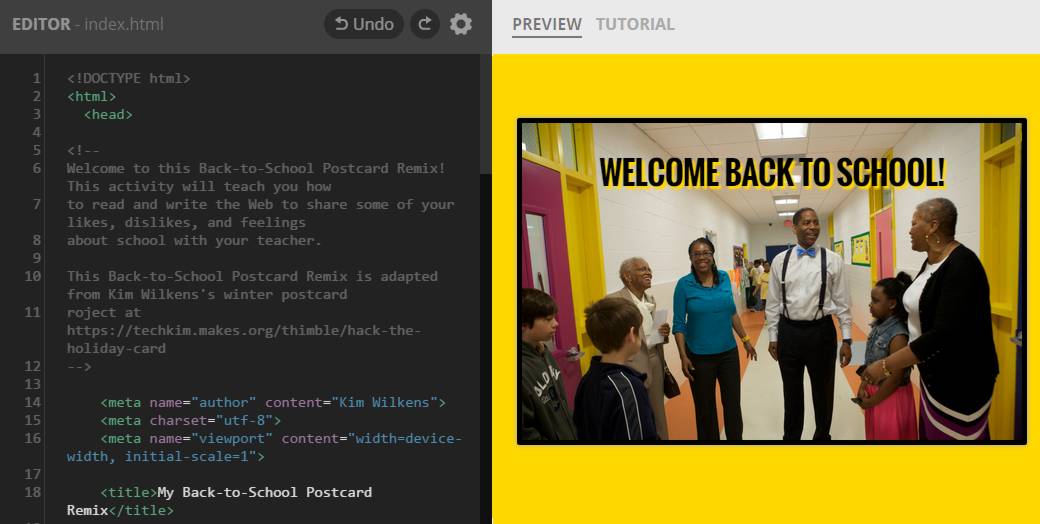
With Thimble, users write and edit HTML, CSS, and JavaScript on the left side of their screen, and watch their code come to life on the right. As the video demonstrates, learners can start with simple remixes, changing words and images on a page to familiarize themselves with code and build confidence. They can then work their way toward creating entire web pages from scratch.
With three ready made projects to remix, including one with the Back to School theme, Thimble could be a very useful resource for teachers who want to generate some enthusiasm, and gain experience, of web-based projects.
More Information
Related ArticlesMozilla Web Literacy Standard V1.0 Launched Teaching Coding To The Next Generation
To be informed about new articles on I Programmer subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Friday, 28 September 2018 ) |