| Processing's Hour of Code |
| Written by David Conrad | |||
| Monday, 02 December 2013 | |||
|
During this year's Computer Science Education Week (December 9 -15) schools all over the US (and the wider world) are going to devote an hour of classroom time to teaching programming and there's a video tutorial about Processing that could be the ideal way to put programming into an Art class. Processing is a computer language that originated as a way of teaching computer programming fundamentals within a visual context. It's a free, open source language based on Java that is designed to be easy to use and to provide near instant gratification to the beginner. It also inspires great enthusiasm amongst the developers who use it which certainly comes across in this video, produced specifically for the Hour of Code and therefore suitable for introducing computer programmers to complete beginners.
Presenter Dan Shiffman is author of Learning Processing: A Beginner's Guide to Programming Images, Animation, and Interaction and of The Nature of Code and is an Assistant Arts Professor at NYU's Tisch School of the Arts. His presentational style is likely to inspire the target audience - High school students - and the supporting material are going to please teachers. Its online Guide states: The primary goals of the tutorial are to provide an introduction to computer programming within the context of visual media in a way that encourages future exploration and creates enthusiasm for coding. This tutorial was created to allow people to make their way through at their own pace, but it can also be used in a structured classroom environment. This set of tutorials will take about an hour. Each section is a video introduction followed by time to write and modify a program.
It goes on to provide a succinct overview of the tutorial and a handy reference to the functions and keywords introduced.
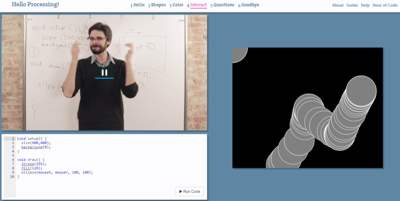
In the first section, Hello, Dan outlines what computer programming is and why it is interesting with examples from animation, cartography, performance, architecture, and fashion design. The next two sections introduce drawing with processing. In Shapes we learn about using the rect( )and ellipse( ) functions and about using co-ordinates to position them; in Color RGB parameters and the fill( ) and stroke( ) functions are introduced. In the Interact section input is used to animate shapes and in the Questions section introduce the if structure, true and false and relational expressions. Dividing the screen into three sections: video tutorial, code editor, code display window makes for a clear presentation throughout. It is interesting to note that Processing is an example of a language that motivates beginners not so much because it has been made easy, i.e. its Java-like, but because it has facilities which directly connect to what the target audience want to do. In other words, Processing has functions that do what the typical student wants to do i.e. draw and make sounds. Other languages could be used in the same sort of way. (click in image to play video)
The link to this tutorial (hello.processing.org)) on the Hour of Code site isn't at the top level so it is easy to overlook it. And this is a shame because it is well worth considering.
For those who want to go further, Processing.org has more tutorials to build on this foundation.
More InformationComputer Science Education Week Related ArticlesHour Of Code Aims To Reach 10 Million Students Computer Science Education Week Processing Version 2.0 Released Getting Started with Processing (book review) To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
<ASIN:0123736021> <ASIN:0985930802> <ASIN:144937980X>
|
|||
| Last Updated ( Wednesday, 18 November 2015 ) |