| Intersoft Solutions Releases WebUI Studio 2010 R2 |
| Wednesday, 05 January 2011 |
|
With its R2 release, WebUI Studio now comprises 280 UI components for ASP.NET, Silverlight and WPF development.
WebUI Studio isn't just a pretty face it also has some architectural brains. The key idea to the WebUI Studio project is a unified development model. In principle you should be able to take a WebUI based user interface developed for Silverlight say and simply recompile it and expect it to work in WPF or vice versa. This generally means implementing missing features in the Silverlight components to create a level programming field. Intersoft ClientUI 4 now has 240 controls that share a generic set of reusable APIs and a unified framework. This enables developer to build multi-platform business solutions that target Silverlight 3, Silverlight 4, and WPF 4. The UI architecture is consistently implemented across the entire UI library, including the new controls introduced in ClientUI 4. According to Jimmy Petrus, the chief executive officer of Intersoft Solutions: "The new ClientUI 4 adds exciting input controls essential to line-of-business applications targeting the Silverlight and WPF platform. Developers can now create rich and complex business forms with our new, MVVM-ready data input lineup – from a currency editor, date time picker, file upload, multi-range slider, to a visually-compelling analog clock and more."
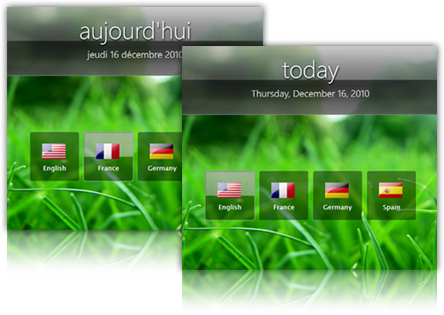
ClientUI 4 is intended to simplify the development of complex and advanced form-based business applications by introducing a range of input controls such as the date time editor, numeric input, date picker, file uploader, clock, slider, and more. The latest ClientUI Framework allows developers to create localized applications with features such as dynamic localized resource binding.
The new release also includes one of the most requested features, a cross-platform MultiBinding. MultiBinding permits multiple data binding in XAML which then uses the native Silverlight and WPF binding without additional code. This encourages the use of the MVVM model in the creation of decoupled and easy to maintain applications. This approach conforms to a loosely-coupled user interface architecture, which means you can change the binding on any UI elements without affecting application's code or other user interaction logic. ClientUI 4 also includes enhancements to its existing lineup for better stability and performance. For example its ContentTransition has a new static content mode which allows developers to animate the existing content without specifying a new content instance. This approach is intended to improve user experiences, particularly when the content contains a large number of elements.
For more information about the new controls and enhancements in ClientUI 4, see What's New in ClientUI 4 and look out for a forthcoming I Programmer article on using Client UI. Related articles: MSDN-style documentation for WebUI studio 2010 Client, server and Ajax events - WebUI Studio
|
| Last Updated ( Wednesday, 05 January 2011 ) |