| New Firefox OS Website Documents The UI |
| Written by Ian Elliot | |||
| Friday, 05 July 2013 | |||
|
How do you create "standard" HTML5 apps for a very specific platform like Firefox OS? You need guidance and lots of standard UI components. The answer is Firefox Building Bocks and the new Building Firefox OS website. Firefox OS Building blocks aren't very new, but they were well hidden until now. A new website has been set up so that you can find out about them and get HTML examples, style sheets and fonts without having to download the complete OS from GitHub. Building blocks are the Firefox OS equivalent of system UI components - things like menus, headings and navigation bars. In other operating systems the UI components would be high on the list of things needed to allow programmers to create applications. However, Firefox OS runs HTML5 and this means if it is legal HTML5 then it will work as a UI under Firefox OS, so you don't really need system UI components. This is all very well, but Firefox OS does have a look and feel that you need to copy if you want your app to fit in - so much for HTML5 being platform-independent. On the plus side I suppose you could just use the Firefox OS look for your general web apps or chrome apps.
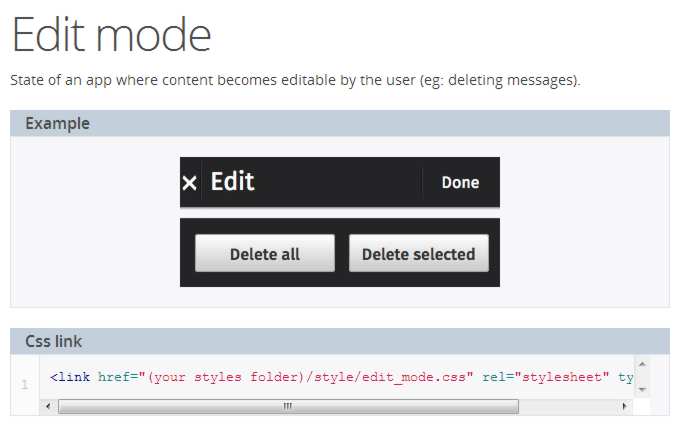
The big problem has been that the documentation for Building blocks was awful. Now, with its new web site Building Firefox OS it is somewhat better. It is surprising that Firefox OS is shipping on real phones and yet the UI components are still being developed and many are in an "unstable" state. The good news is that now you can find the HTML and CSS for all of the standard UI components - in the old documentation many were "page not found" or just unfinished. What you get is an example of each control, sample HTML and the link to the appropriate style sheet. Another area of the website allows you to download the HTML, CSS, icons and fonts needed to create the UI components. As already mentioned, this is a bit improvement over downloading them from GitHub. However, it is again a bit shocking that the system font is only implemented as normal - bold and medium show as normal because it is still a work in progress. It's not like Firefox OS was a production OS or anything ... oh wait, it is.
The third element of the new site is a set of CSS transitions which are to be used to "animate" new UI elements into the user's view. A standard technique for a Firefox OS app is to load a big web page and just show a portion of it to the user. When the user needs to see another "page", a CSS translate is used to animate the part of the bigger HTML page into view. This makes the app seem more responsive because after it has loaded it is all in memory and ready to go. None of the HTML5 and CSS have any JavaScript to make them active. In most cases it is obvious what you have to do but for more complex components it isn't. This is something the new website hopes to add in the near future. Finally, if you like design stencils as a way of creating a UI plan, you will find some Photoshop format ones at the site. Building Firefox OS is a welcome addition to the tools available for building apps - even non-Firefox OS apps - but why has it taken so long? Does Mozilla really think that it is going to get a flood of apps when finding out how to customize HTML5 apps to look right and make use of system facilities is so hard? The current Building Firefox OS site seems to be the work of a few enthusiasts at Mozilla and if you feel like helping there is lots of work to do. It would be a huge shame if Firefox OS floundered because of something as simple as a lack of understanding.
More InformationFirefox OS Building Blocks find a new home, and get more streamlined Related ArticlesFirefox Phones Go On Sale, Marketplace Opens The Disastrous Fragmentation Of Web Apps Getting Started with Firefox OS - The UX Building Blocks Foxconn Mozilla Partnership Official Getting Started With Firefox OS And Geeksphone Keon
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Friday, 05 July 2013 ) |